
안녕하세요 여러분 정말 오랜만입니다. 마지막 글이 9월 9일이었는데 벌써 한달이 넘게 지나버렸네요 ㅎㅎ. 시험은 내일 끝나가고,, 이렇게 오랜만에 글을 쓴 것은 뻘글을 쓰러온 것은 아니고 다름 아닌 제 블로그 스킨을 2주간 대대적으로 수정했기 때문입니다.
원래 기존에 스피드스타 라는 티스토리 유료 스킨을 구매해서 잘 쓰고 있었습니다. 저는 그 중에서도 2.2.0 이라는 구버전을 사용하고 있었습니다. 자잘한 문제 및 버그 + 추가 기능 구현은 전부 제 손으로 직접 수정하고 있었구요. 공지사항에 목차가 안나온다던가, Katex를 추가한다던가, 스킨에서 제공되는 기본 코드 하이라이터 대신에 Highlight.js를 적용한다던가...
일단 신 버전으로 오면서 스킨 개발자님이 성능을 위해 기능을 점점 덜어내셨고 지금 4.2.11 이라는 최신 버전까지 와서는 정말 불필요한 애니메이션들은 다 빠지고 극한의 성능만 남은 스킨이 되었는데 아무래도 사용하는 제 입장에선 애니메이션이 다 빠져서 좀 무미건조하고 취향에 맞지 않아서, 하루에 하나씩 천천히 4.2.11 에 2.2.0 부터 지금까지 빠진 애니메이션 기능이나 부족한 부분들을 전부 가지고 왔습니다.
보통 저는 개발을 하루에 6~8시간씩 한 번에 시간을 때려 박아서 단 시간 안에 작업하는걸 선호하는데 티스토리 스킨 작업은 부분 부분 테스트를 안하고 한 번에 수정해서 적용해버리면 버그가 발생했을때 디버깅이 매우 어렵기 때문에 [각주*보통 F12를 눌러서 개발자 도구를 열고 콘솔에서 오류를 보면 되나 가끔 티스토리 내부 코드와 연결되어 꼬인 경우 제대로 콘솔에 오류가 안나오는 경우가 꽤 많습니다.*] git으로 관리하며 천천히 하나하나 커밋하면서 테스트를 진행했습니다.
스피드스타 4.2.11을 기준으로 수정한 내역은 아래와 같습니다. (수정한 부분이 굉장히 많아서 모든 내용을 포함하지 않을 수 있습니다.)
수정 사항

스킨 최신 버전에서 사라진 블로그 제목 애니메이션 효과를 부활했습니다. 최신 버전에는 블로그 제목에 a tag가 빠지고 그냥 일반 텍스트로 변경되었으나 애니메이션 및 a tag를 다시 도입했습니다. 블로그 제목 클릭시 제 블로그 메인홈으로 이동합니다.

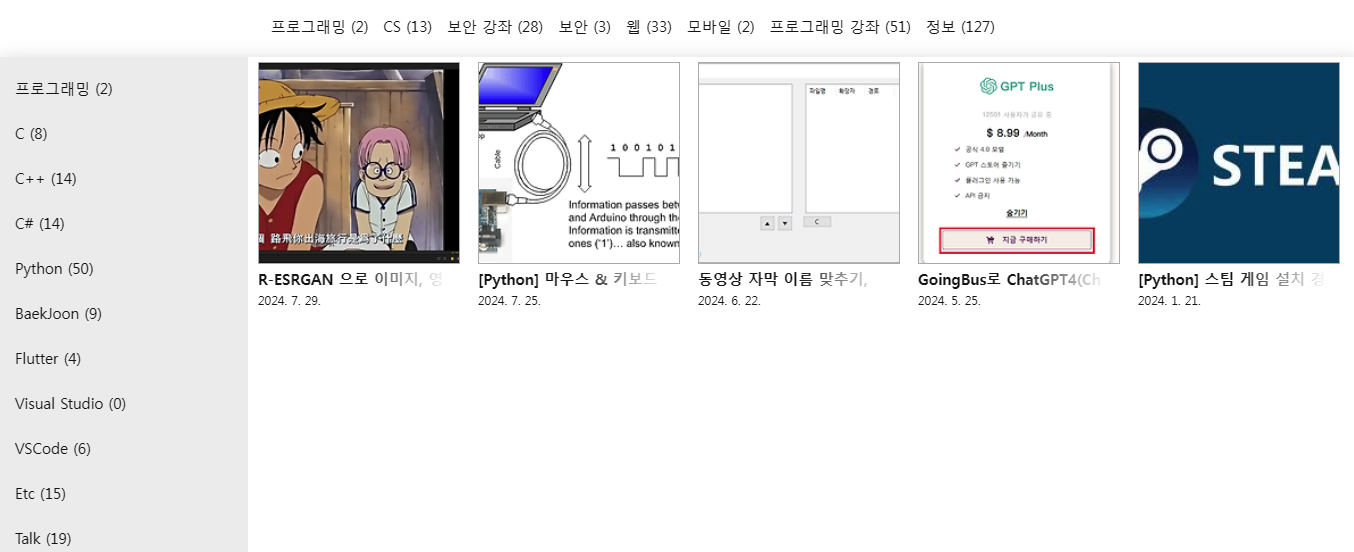
상단바 마우스 호버링시 왼쪽에서 회색으로 보이는 카테고리 목록의 padding 값을 보기 좋게 조절, 또한 카테고리 목록에 하위 카테고리가 없는 경우 레이아웃이 1px 정도 살짝 삐져나오는 문제가 있었는데 이 또한 수정했습니다. (제 블로그엔 하위 카테고리가 없는 상위 카테고리가 없어서 확인이 불가능 합니다)

검색 버튼 누를 시 검색어 입력 + 엔터 placeholder 의 padding-left를 더 줘서 보기 좋게 변경, 기존에는 너무 왼쪽에 붙어 있었습니다.

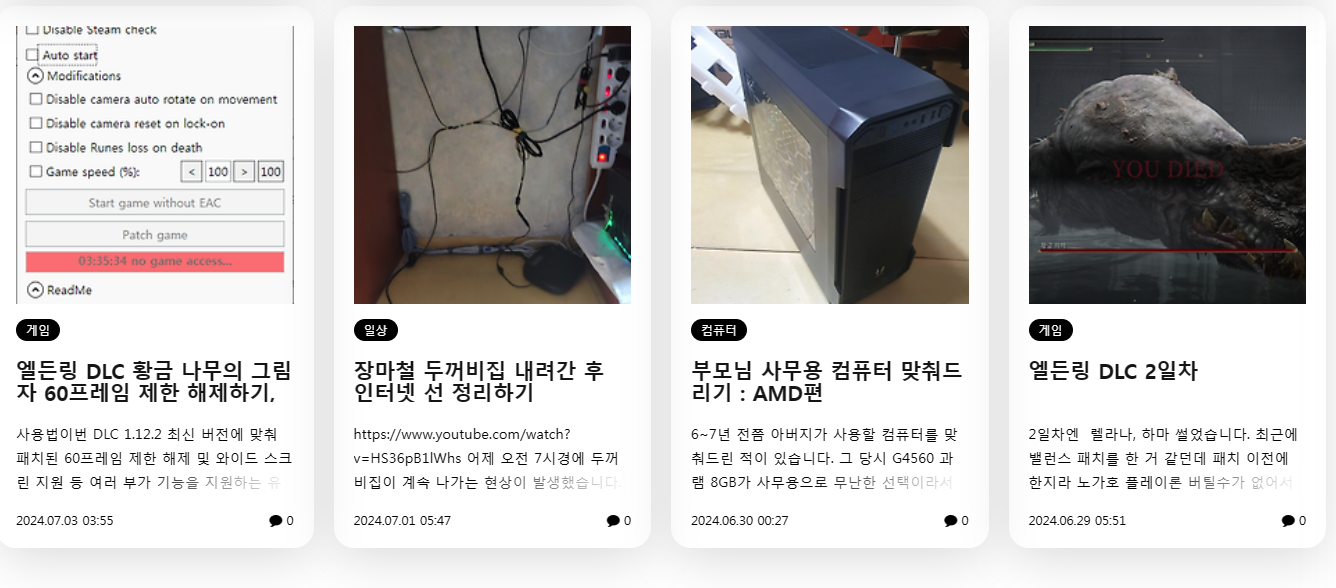
스킨 설정에서 몇 개부터 더 보기 버튼을 펼칠지 선택할 수 있는데, 만약에 8개를 기준으로 설정하면 메인 화면에 8개가 표시된 경우 더 보기 버튼이 보이지 않아야 하는데, 더 보기 버튼이 쓸데없이 표시되는 문제를 해결했습니다. 이외에도 메인 화면 글 미리보기 박스의 패딩을 줄여서 컨텐츠 내용이 조금 더 잘보이게 수정했습니다.

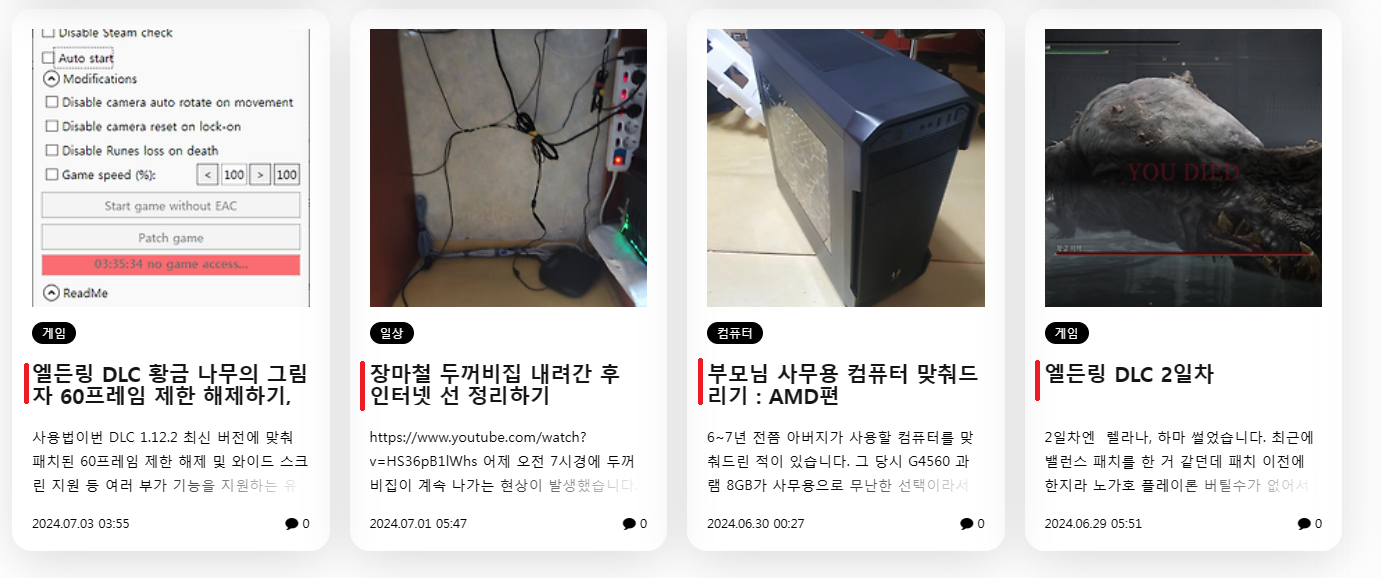
메인화면 미리보기에서 글 제목이 1줄이여도 전부 2줄의 공간을 차지하도록 2em으로 설정했습니다. 글박스가 일관된 크기를 가지게 되었습니다. 원래는 제목의 길이가 모자라서 1줄인 경우 2줄짜리 인것과 글 미리보기 박스의 차이가 있어서 레이아웃 일관성이 유지되지 않았습니다.

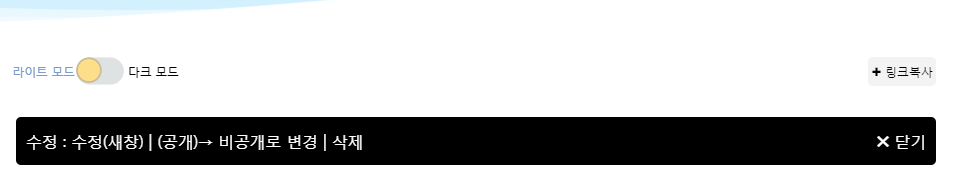
스킨 최신버전에서 사라진 링크 복사 버튼 추가, 수정 / 공개 비공개 / 삭제 탭에 사라진 background color black으로 다시 설정, 라이트 모드, 다크 모드가 라이트, 다크로 텍스트 수정됐는데 이것 역시 원본 복구했습니다.

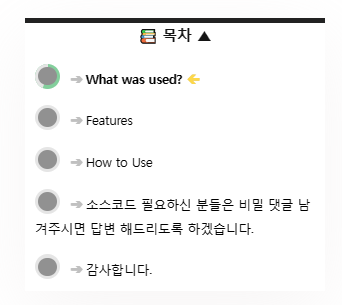
최신 버전에서 사라진 목차에서 얼마나 읽었는지 원형 퍼센테이지를 복구했습니다. 이외에도 "목차" 라는 글씨의 크기를 조절했고 앞에 아이콘도 추가했습니다.

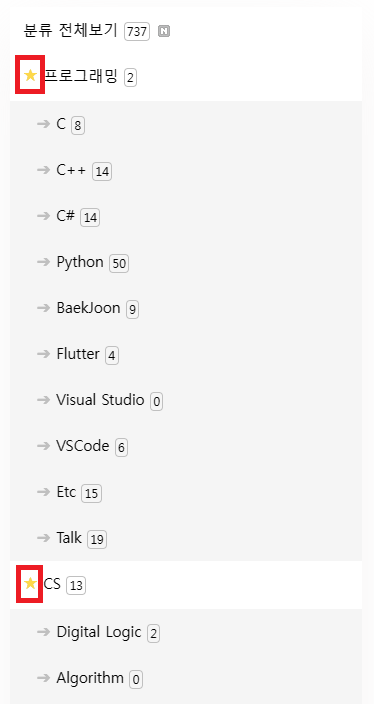
사라진 최상위 카테고리의 별 모양 아이콘과 마우스 호버링시 애니메이션을 복구했습니다.

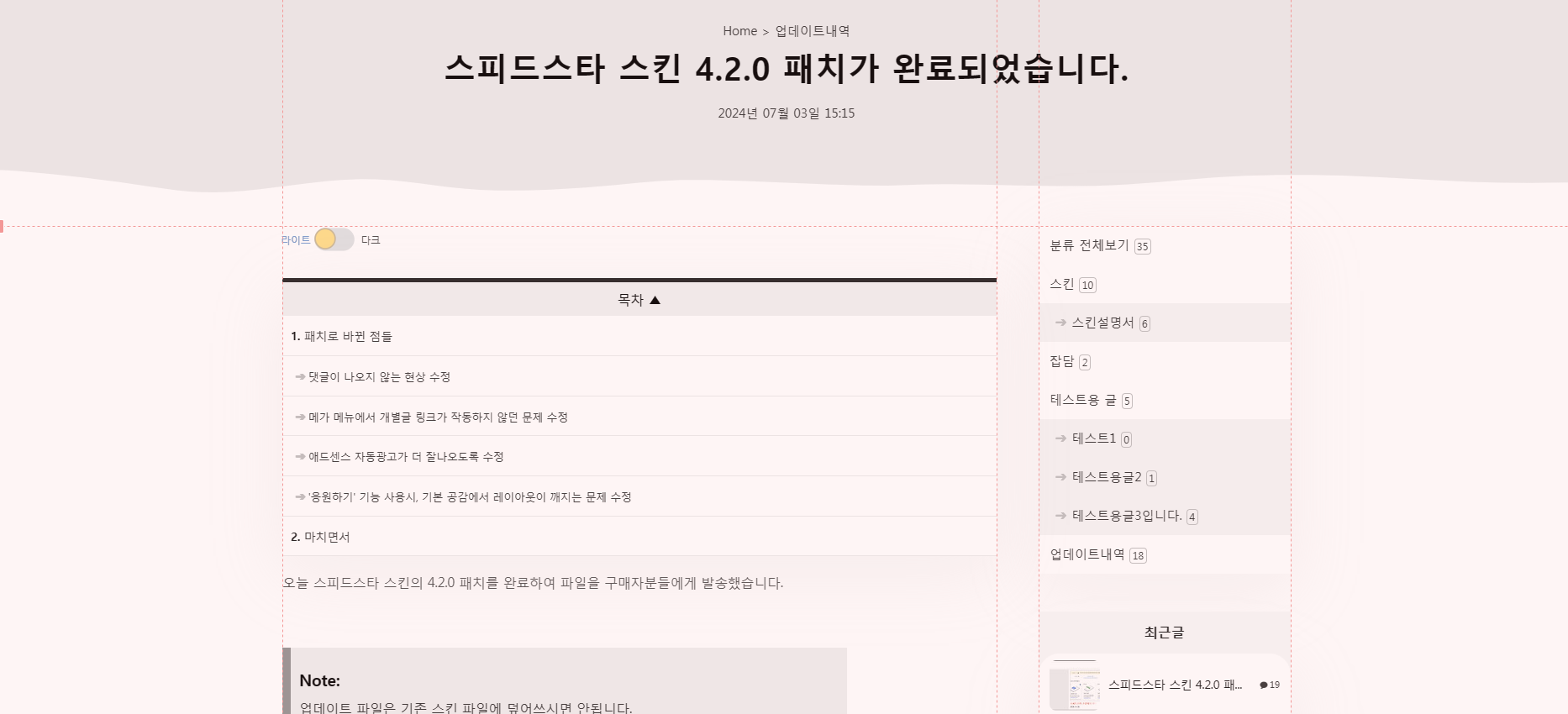
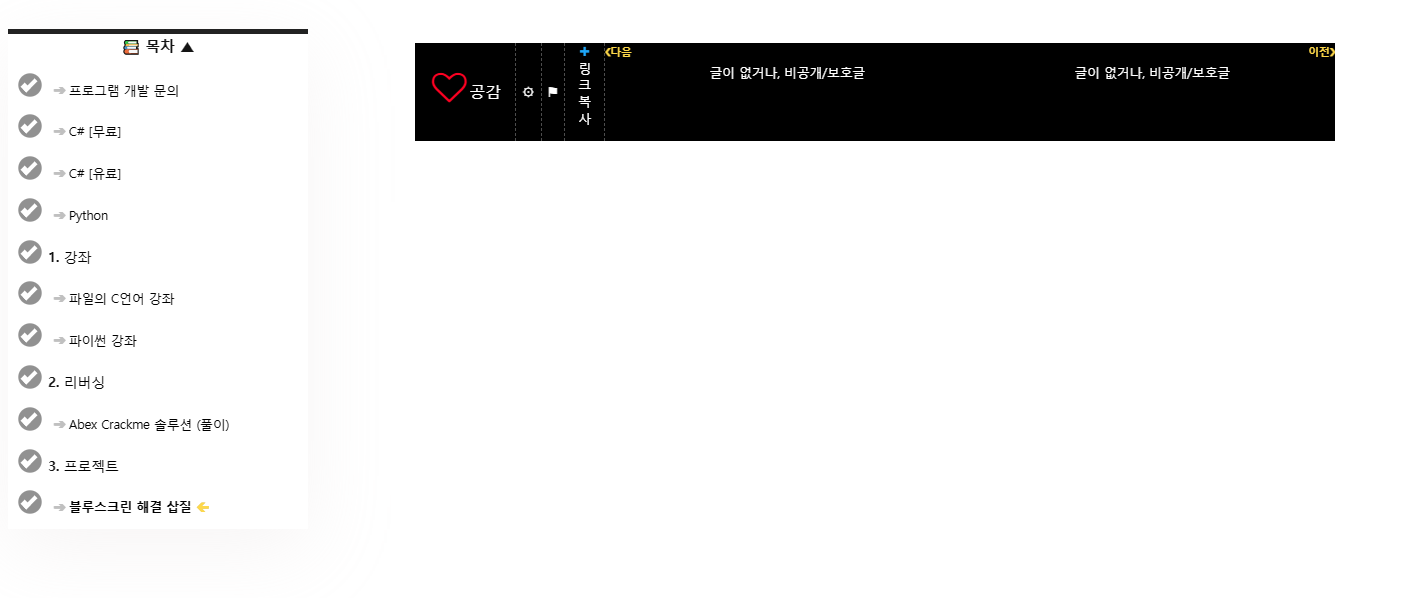
기존엔 이렇게 5단 형태의 레이아웃으로 구성 되어 있던 것을,

이렇게 Grid 형태의 본문 레이아웃을 3단 형태로 변경했습니다.
각 목차, 본문, 카테고리가 1:1:1 (1fr, 1fr, 1fr) 로 공간을 차지하며 적당하게 grid-gap 을 주었습니다.
이는 꽤나 큰 변경점으로써 취향 차이겠지만 기존 5단 형태는 본문과 카테고리가 함께 중앙에 오는 형태라 본문이 정 중앙에 오지 않아서 가독성이 좀 떨어졌습니다.
특히 제 블로그는 프로그래밍 및 정보 다루는 블로그라서 글을 집중해서 읽어야 하는게 궁금한데 5단 구성은 좀 치명적이더군요. 그리고 또 본문 넓이가 답답해서 영역을 늘리면 5단 구성시 본문이 중앙에 공간을 딱 차지하지 않고 있어서 목차 공간이 같이 밀리면서 왼쪽 공간이 많이 줄어들어서
제일 중요한 왼쪽 목차가 본문 위로 올라가버리는 문제가 발생했습니다.
그래서 목차 공간, 본문 공간, 카테고리 공간 차지 비율을 1:1:1로 변경해서 CSS Grid로 3열을 만들었고 본문도 충분히 넓게 키움으로써 본문 내용이 페이지를 펼쳤을 때 잘 들어오게 했으며 + 목차의 공간 비율도 본문과 동일하게 받았으므로 본문 넓이가 많이 늘어나도 목차가 PC 1920x1080 FHD 모니터를 기준으로 왼쪽에 잘 표시되는걸 확인했습니다.
어쨌던 간단하게 이야기해서 본문을 정중앙에 배치하고 본문 넓이가 충분히 늘어나 가독성이 좋아졌다고 이해하시면 될 거 같습니다.

a tag 의 border-radius 값을 주어서 a tag에 마우스를 올리면 사각형이 아닌 둥그런 사각형으로 표시되게 바꿨습니다. 기존 스킨 2.2.0엔 원래 둥그란 사각형 이였는데 최신 버전 오면서 border-radius 가 사라지고 각진 사각형이 되었더라구요. 디자인을 위해 다시 복구했습니다.

h tag 에 배경을 추가해서 가독성을 높혔습니다. 참고로 이 배경색은 a tag의 배경색과 같습니다.

티스토리 글쓰기 에디터에서 이미지 크기 변경시 글쓴 이후에도 반영이 되도록 고쳤습니다. 참고로 이 문제는 2.2.0 에도 있어서 고친 부분인데 코드가 그대로 바뀌지 않아서 다시 수정했습니다.

공지사항을 끝까지 내렸을 때 기존엔 목차 맨 끝에 있는 로딩바가 다 채워지지 않았는데 제대로 채워지도록 바꿨습니다.

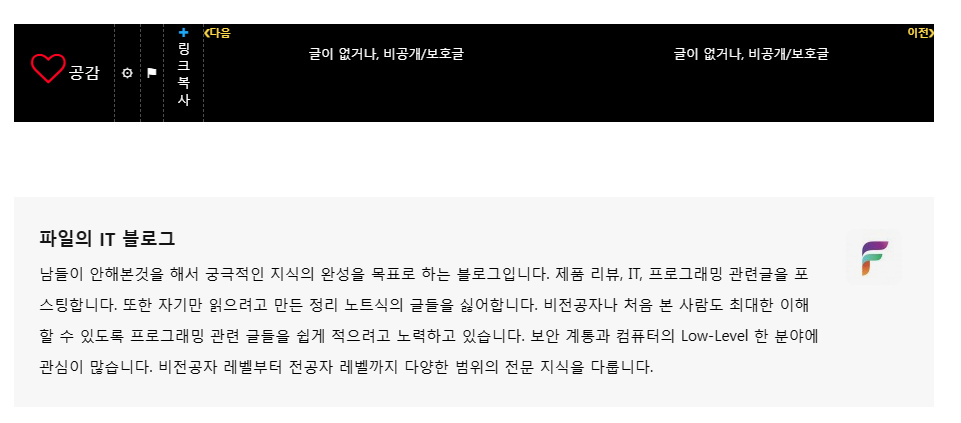
공감, 링크복사, 이전 / 다음글 아래에 제 프로필 소개의 CSS 가 깨지던 것이 수정되었습니다.
이 프로필 소개의 패딩값도 보기 좋게 조절했습니다.

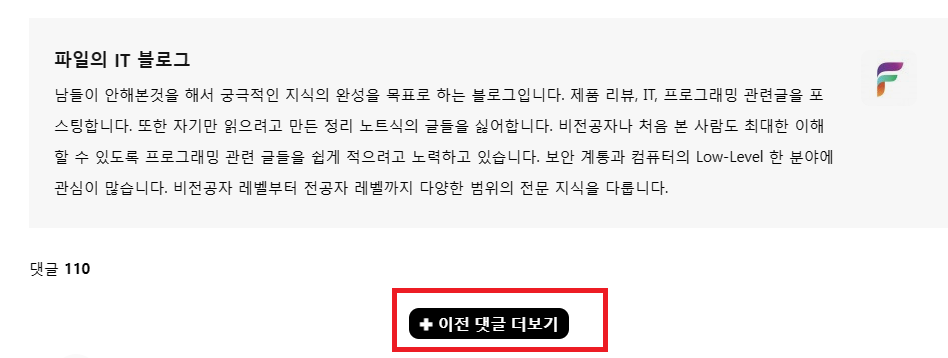
작동하지 않던 이전 댓글 더보기 버튼이 제대로 동작합니다. * 티스토리 댓글 치환자가 변경된 이슈
이외에도 사소한 변경 사항
위에서 소개한것 이외에도 VSCode의 Prettier 을 이용해 코드를 정리하고, 불필요한 내용들을 삭제했으며 최적화 했습니다. 또 본문 글씨 색깔이 살짝 연한 검정색에서 진한 검정으로 바꿨습니다. 또한 추후에 가독성 개선을 위해 본문 글꼴 크기 조절 및 폰트 변경을 고려중입니다.
알려진 문제 사항
대부분 문제를 고친다고 했으나 문제점이 몇 가지 있습니다. 아래는 대표적인 문제점 입니다.
우선 본문 중간 자동 광고가 일부 글에서 송출되지 않고 있고, 본문 최하단 광고가 일부 글에서 송출되지 않고 있습니다.

본문 중간을 먼저 살펴보면 보다 싶이 위 처럼 광고가 나와야 하는데 가끔 이렇게 빈 화면으로 광고 송출이 안됩니다.
<ins class="adsbygoogle" style="display: block; text-align: center; height: 0px;" data-ad-client="..." data-ad-slot="3427272758" data-ad-format="fluid" data-ad-layout="in-article" data-adsbygoogle-status="done" data-ad-status="unfilled">
....HTML 코드를 분석해보면 광고에 대해 다음과 같은 코드를 얻는데 여기서 자세히 주목해봐야 할 부분은 data-ad-status="unfilled" 입니다. 광고는 data-adsbygoogle-status="done" 와 같이 처리가 완료됐는데 맞는 광고가 뜨지 않는 것이죠. 이건 인터넷에 검색해봤는데
본문 중간 광고던, 최하단이던 어떤 광고던 무조건 100% 광고가 뜨는건 아니라고 합니다. 구글쪽에서 글을 보고 구조를 분석해서 그 글에 적합한 광고를 주기 때문에 그 글에 적합한 광고가 없으면 아예 결과를 안줄수도 있고, 또 본문 내용이 너무 짧거나 빈약하면 광고가 안나오고 이런식입니다..
이것에 대한걸 검색해보니 여러 티스토리 블로거 분들이 저와 같은 고민을 겪고 있음을 확인했습니다.
그나마 해결책으로 어떤 분이 코드를 제시해주셨는데 이것으로 해결이 되는진 확인 안해봤습니다. 우선 광고가 제대로 송출이 안되면 그냥 저렇게 빈 화면으로 떠서 쓸데 없이 공간만 차지하고 글 집중에 방해가 되기 때문에 CSS로 data-ad-status 값이 unfilled 인 것들은 display : none; 으로 설정해서 아예 안보이게 바꾸고 제시된 코드를 바탕으로 한 5번 정도 Retry 해서 광고를 다시 불러오려는 코드를 삽입해봐야 할 거 같습니다.

비슷하게 하단의 경우에도 송출할만한 광고가 없으면 안나옵니다. 근데 이건 본문보다 덜 신경써도 될 게 하단에 광고가 나올만한게 많으면 저기가 채워지고 아니면 안채워지더라구요. 그리고 본문처럼 중간에 등장하는것도 아니라 큰 신경 안써도 될 거 같습니다.
결론 : 일단 CSS랑 JS 수정이 필요해보입니다. JS로 안나온 광고에 대해 Retry 를 5번 정도 시도해서 다시 광고를 띄어보려는 노력을 하는 코드를, 그럼에도 안나온 광고에 대해선 아예 안보이게 하는 CSS를 추가할려고 합니다.

그리고 또 치명적인 오류가 있는데 가끔 랜덤하게 스크립트 로딩이 안되는지 댓글도 로딩이 안되고 광고 로딩이 안될떄가 있습니다. 이럴땐 새로고침 다시 하면 대부분 해결되긴 하는데 이게 어디서 어떻게 발생하는건지 전혀 파악이 안됩니다. 제가 스킨을 제작한건 아니라서 스킨을 한 줄 한 줄씩 보면서 파악해 나아가 봐야 하는데 이건 언제 고칠지 모르겠네요 ㅎㅎ...
결론
많은 것이 수정되었습니다. 사실 스킨을 쓰면서 마음에 안드는 부분이 상당히 많았는데 이번에 확실하게 개선해서 좋습니다. 특히 본문 영역을 크게 확대한 것이 가장 마음에 듭니다. 이제 오류를 고쳐봐야 하는데 할 일이 많아서 요새 블로그 외주 처리 작업도 거의 불가능할 따름이고 ㅜㅅㅜ 여러 모로 안타깝네요.
솔직히 블로그 글 쓰는것도 이제 피로감도 많이 느끼고 예전엔 즐거웠는데 요새는 아무대나 퍼가지고 가끔은 태클까지 걸리니깐 좀 짜증납니다만 일단 건강상의 문제로 블로그 관리는 거의 안되고 있기에 언제 관리가 다시 재게될지는 미지수네요. 일단 필요한 글들이 있으면 올리긴 할겁니다.
원래는 웹 개발 전혀 할 줄 몰랐는데 티스토리 블로그 고치면서 순수한 HTML, JS, CSS 개발에 대해 좀 많이 배우게 되는 거 같습니다. 예전에 데스크탑 앱들이 크롬 브라우저 띄어서 UI 로 쓰던게 이해가 안됐는데 (WebUI) 웹만큼 쉽고 빠르게 이쁜 화면 만드는 게 없더라구요. 물론 크롬 엔진이 기본 메모리를 200MB씩 쳐먹는게 문제긴 하지만. 뭐 어쨌던 나중에 봅시다.
'일상' 카테고리의 다른 글
| 종강했고 블로그 버그 수정중입니다. (1) | 2024.12.21 |
|---|---|
| 알리익스프레스 기판수리용 T12 히팅건 구매 (hot air gun, station) (2) | 2024.11.17 |
| 장마철 두꺼비집 내려간 후 인터넷 선 정리하기 (0) | 2024.07.01 |
| 드디어 꿈꾸던 종강 했습니다 - 이번 학기 간단한 정리 및 사색 (0) | 2024.06.26 |
| 요새 근황 2 - 알리, 테무 쇼핑, 분실된 S펜 찾다, 폰 기종 변경 등등 (0) | 2024.05.19 |









