

안녕하세요 파일입니다~ 요새 얼마 남지 않은 방학 오랜만에 프로젝트 진행으로 Vue.js, Node.js 를 통해서 웹앱을 하나 제작중입니다. 완전히 새로 만드는건 아니고 예전에 C#으로 SMS 전송기를 구현한적이 있는데 이걸 웹 버전으로 바꾸는 작업중입니다.
이 SMS 전송기는 저희 아버지 업무 자동화에 큰 도움을 드리고 있는 프로그램인데 현재도 잘 작동합니다만 우선 자체적인 서버가 없어서 예약 메세지가 안되는게 가장 불편한 점이였고, 서버에서 연동되지 않는 단순히 클라이언트기 때문에 여러 컴퓨터에서 메세지를 보낼때 그 내용이 서로 연동되지 않는다는 불편함이 있었습니다.
이 SMS 전송기를 웹으로 만들면 모든 애로사항을 해결할 수 있습니다. 제 서비스를 사용하는 몇 명한테만 제한적으로 오픈할 것이기 때문에 동시접속자수는 고려할 필요 없고 이에 따라 큰 성능도 필요 없으니 서버는 저희 집에서 24시간 돌아가는 NAS로 열 계획입니다. (물론 완성을 다 해야 열겠지만요 ㅠㅠ)

저는 사실 초등학교때 처음 프로그래밍을 배웠는데 응용프로그래밍 개발에 관심을 가져 이것으로 프로그래밍을 입문했었습니다. (C, VB, C# 등등..) 그래서 그런지 웹으로 뭔가 만드는걸 좀 싫어합니다. - 이래서 처음이 중요하다고 할까요? 예전의 웹을 생각하면 어플리케이션 느낌은 커녕 클릭하면 새로고침에 뚝뚝 끊기는 느낌에.. 심지어 컴퓨터 자원에도 접근할 수 없었구요.
물론 현재는 React, Vue.js, Angular 등등 좋은 프레임워크들의 등장으로 가상DOM 조작을 통해 필요한 부분만 딱딱 바꿔주는, 마치 스마트폰 앱과 같은 느낌을 구현할 수 있는 SPA 의 등장으로써 이런 얘기는 사실 옛말입니다. 요새 트렌드가 PC 프로그램(*.exe) 으로 개발된 것들을 웹으로 바꿔내는 것이기도 하니.. Node.js 의 등장으로 JS를 브라우저 밖으로 꺼내면서 서버로도 활용할 수 있게 되었고 컴퓨터의 자원도 활용할 수 있게 되었습니다!
어쨌던 각설하고 저도 요새 밥벌이(?) 에 있어서 웹을 배워두면 좋을 것이라는 생각에 공부를 하고 있습니다. 몇 주전에 Vue 기초 강좌까지 인프런에서 돈주고 수강했는데 역시.. 저는 웹 개발이 재미가 없네요 ㅠㅠ 배워야 할 것은 산더미인데.. 이렇게 배우기만 하다간 흥미도 잃고 만들고 싶은것도 못 만들겠다는 생각에 우선 무작정 프로젝트 진행을 하기로 하였고 그 주제가 바로 위에서 설명한 내용입니다.
제가 봤을때 나만의 웹 서비스를 그나마 가장 빨리만들수 있는건 HTML/CSS/JS 떼고, JS를 좀더 제대로 배운 뒤 Node.js 까지 배워서 만드는 겁니다. (중간에 필요하면 Jquery도 배우고요. 저는 불필요해 보여서 배우지 않았습니다.) 이렇게 해서 백엔드는 Node.js로, 프론트엔드는 배운 HTML/CSS/JS 를 잘 조합해서 만드는 겁니다..
사실 프론트엔드단에선 개발할 때 현재까지는 React, Vue.js, Angular 같은 프레임워크를 이용해서 제작하는게 대세기 때문에 이 셋 중 하나를 배워두는게 좋습니다. React가 일방적으로 가장 많이 쓰이는걸로 보이나 라이브러리고 초심자가 배우기엔 난이도가 상당할 것이기 때문에 저는 러닝 커브가 낮은 Vue를 배웠습니다.
Vue는 프레임워크로 저 셋 중 가장 배우기 쉽고 React, Angular의 장점을 가져와서 쉽게 만들었기에 초심자가 배우기 좋습니다. 그렇다고 해서 Vue가 쉬운 앱만 만들 수 있냐 성능이 딸리냐 하면 그것도 아닙니다. Vue가 오히려 React보다 근소하게 빠르다고 합니다. 네이버 VIBE 도 Vue로 만든거고 X밥 어플리케이션 전용이 아닙니다..ㅎㅎ 라이브러리가 아니라 프레임워크라서 팀으로 프로젝트를 진행해도 스타일을 통일하기에도 유용하구요

아 물론 저는 React나 Angular는 안해봐서 그것들은 잘모릅니다 ㅎㅎㅎ 이번에 웹 서비스를 맨땅에 해딩하듯이 처음 만들어 보는거에요.. 어쨌던 프론트엔드는 Vue + Vuetify 로 만들기로 하고 , 백엔드는 Node.js의 Express 프레임워크를 통해 구성했습니다.
SPA로 만들거라 SSR(Server Side Rendering) 은 사용하지 않고 API 서버로써 CSR 방식으로 만듭니다.
처음엔 JS에서 함수를 인자값으로 넘기는 콜백 함수나 Promise 패턴 등이 너무 생소해서 잘 이해도 안됐고 this 키워드를 보고 나서 이 스레기 언어는 도대체 뭐지..? 라는 생각이 들었는데 요새 공부하면서 점차 익숙해져가고 있고 특히 for문 대신에 forEach 랑 콜백 함수로 넘기는 것에 상당히 맛이 들려서 그런가 요새는 나름 JS의 매력에 빠져가고 있습니다. (아마 많이 해서 세뇌가 된 게 아닌가 싶네요.)
forEach, 파이썬의 for in 보다 즐겁다!


아! 그리고 Vuetify 에 대해 설명을 안드렸는데 요것도 프레임워크인데 Vue랑 같이 쓸 수 있는 디자인 프레임워크 입니다. Vue가 프레임워크라지만 데이터 바인딩, 라우터 등의 편의 기능만 제공하기에 기본적으로 HTML CSS JS 내용을 채워서 화면을 직접 디자인 해야 한다는건 동일합니다.
Vuetify를 쓰면 미리 준비된 태그들을 통해서 Material Design 을 쉽게 구현 가능합니다. 웹에서 스마트폰 앱같은 디자인으로 빠르게 화면을 구성할 수 있습니다. Flutter로 앱만든 경험이 있으신 분들은 이 Flutter을 웹으로 띄어봤을때 느낌과 똑같다고 보시면 되겠네요.
저 같은 디자인이 어려운 공대생한텐 정말개꿀인 프레임워크 였습니다. 저는 당연히 처음 들어봤고 국내에 자료도 얼마 없어서 좀 듣보(?) 라고 생각했는데 생각보다 많은 분들이 Vue를 통해 화면 구성시 Vuetify를 같이 쓰고 계시더군요.
프로젝트 진행하면서 느낀점 (ONGOING)
나름 패기 있게 시작했는데 어떻게 보면 인생 처음으로 웹 서비스를 만드는 거기도 하고 나름 채-신 기술까지 적용해서 정말 개삽질(개고생)을 많이 했습니다. 개발자의 가장 중요한 역량이 구글링이라는 말이 있듯이 정말 수도없이 막혔고, 막힐때마다 하루종일 구글링을 했습니다. 그런데 웃기게도 구글링 하면서 본 글 중 90% 이상이 StackOverFlow 커뮤니티 글입니다.
동시에 웹 개발하는 분들을 존경하게 됐습니다. 정확히는 국비 뗄깜이 되서 SI로 단신 풀스택 개발을 하고 있는 형님들.. 왜 풀스택 개발자를 원하는 회사는 99% 양아치라는지 직접 만들어보니 체감이 확 옵니다. 저도 어떻게 보면 프론트엔드, 백엔드를 전부 다 혼자서 만들고 있는 풀스택 개발을 하는중인데 왜 웹 개발자를 뽑을때 프론트엔드랑 백엔드를 따로 뽑는지 알게 되었습니다 ㅠㅠ
진짜 백엔드만 누가 도와줘도 정말 살맛 날건데 데이터 보내고 받는 작업들을 하나하나 다 만들어주려니깐 정신이 나갈 거 같습니다. 동시에 정말 공부도 많이 되고 있어서 이 부분에 있어선 긍정적으로 생각합니다. 개발자로서 풀스택은 지향하되 풀스택을 뽑는 회사는 지양하라.
현재 진행 결과물

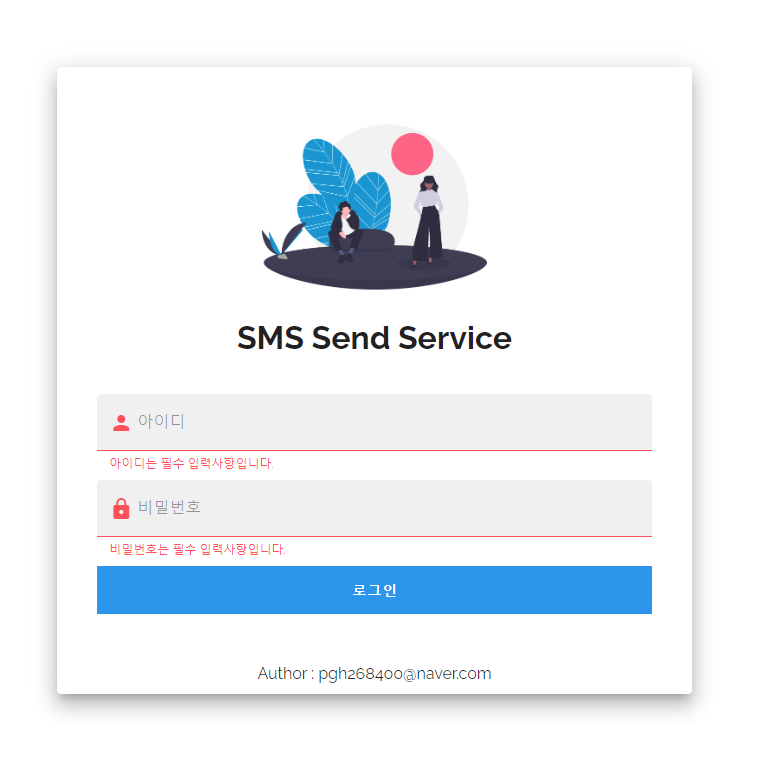
메인 로그인 화면입니다. 이 로그인 화면 창을 넘어가야 Admin Panel로 접근할 수 있습니다. 메인 화면에서 로그인 요청을 id,pw를 넘겨서 서버로 보내면 백엔드에서 로그인 성공 여부를 응답해줍니다.
프론트엔드 단에선 Vuetify의 Form Validation 이 적용되어 있어서 저렇게 아이디, 비밀번호를 입력하지 않으면 요청 자체를 보내지 않습니다.
백엔드에서 로그인을 성공하면 쿠키를 주는데 JWT(JSON WEB TOKEN)이 적용되어서 JWT 를 줍니다.
어짜피 개인적으로 지인들한테만 사용할 수 있게 열어줄 예정이기 때문에 DB따윈 없고 백엔드에서 로그인 데이터를 변수에 하드코딩 해놓고 단순히 === 연산자를 통해서 같은지 비교하는 작업을 수행합니다.

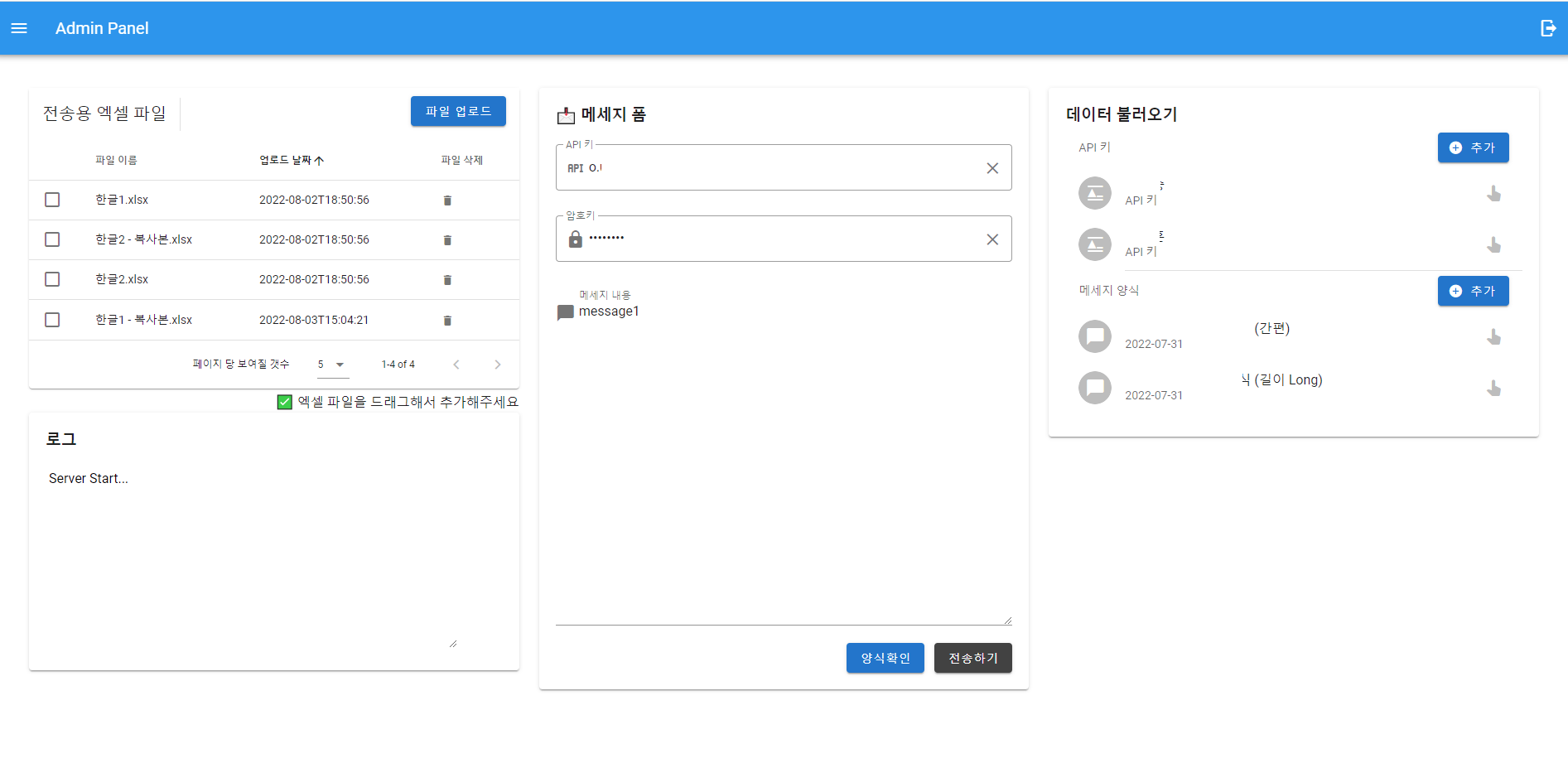
로그인 성공시 메인 화면에 진입할 수 있습니다.
여기서 메세지를 보내는 내용을 상세히 설정 가능합니다.
여기서 저장하는 내용들은 전부 서버로 실시간 자동 저장합니다.
요 자동저장을 어떻게 구현할까 고민이 많았는데
1. setInterval() 을 통해서 N초 단위로 계속해서 서버에 데이터를 보낸다
2. 웹 소켓으로 연결해서 양방향으로 계속 통신을 하면서 데이터를 서버쪽으로 보낸다.
이 둘 중에 하나를 양자택일 해야 했습니다. 당연히 2번째 방법이 좋은 방법이겠으나 일단은 1번 방법이 구현이 훨씬 쉬워서 우선 1번 방법으로 구현했고 크게 문제는 없습니다.
현재 구현해야 하는 부분은 실제로 PushBullet 서버로 API 요청을 보내서 메세지를 보내는 부분, 데이터 불러오기 항목에서 API 키와 메세지 양식의 CRUD 구현입니다.
몇 달전에 잠깐 Flutter로 앱 개발을 찍먹해본적도 있는데 나중에 시간이 나면 PushBullet에 의존해서 SMS를 보내는것에서 벗어나 직접 SMS GateWay App 까지 제작해볼 예정입니다.
우선 만들다가 너무 고생스럽고 현타가 와서 진척을 기록하고자 여기에 왔습니다.. 나머지는 완성후 올리도록 하겠습니다 ~
'웹 > Vue, React, Angular' 카테고리의 다른 글
| [Vue.js] <v-data-table> Rows per page 텍스트 및 내용 수정 + 바닥글 수정 방법 (0) | 2022.08.16 |
|---|---|
| [Vue.js] 전체 화면 드래그 앤 드롭 구현 (FullScreen Drag and Drop) (0) | 2022.08.02 |
| [Vue.js] Notification(알림)을 구현하는 25가지 방법 (0) | 2022.08.01 |
| [Vue] Vue 2 버전에서 최신 Vue.js devtools 이 제대로 동작하지 않을 때 (0) | 2022.07.20 |










