* 다음 글은 Vue.js 2.0 버전 + Vuetify 환경을 기준으로 작성되었습니다.

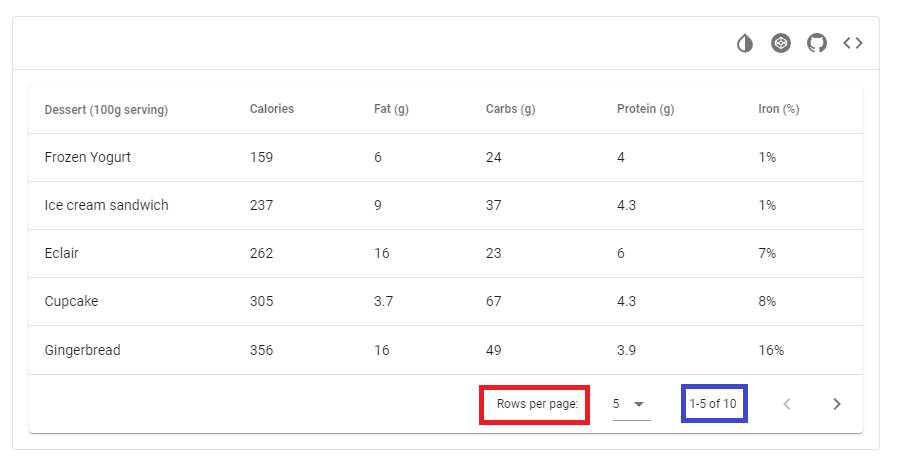
Vuetify의 <v-data-table> 컴포넌트 태그를 이용하면 간단하게 데이터 테이블을 구현할 수 있습니다. 저는 엑셀 파일을 서버에 업로드 하면 미리 보기 하는데 굉장히 유용하게 사용하고 있구요.
기본적으로 표의 열(Column) 이름이나 아이템 요소들은 그냥 객체가 여러개 들어있는 배열을 주면 간단하게 수정이 가능하나 저기 빨간색 부분으로 표시된 Rows per page, 1-5 of 10 과 같은 텍스트 들은 Vuetify 공식 문서에서도 따로 바꾸는 방법을 명시해서 알려주고 있진 않습니다.
Vuetify 로 사이트 만드는 사람들이 전부 영어권 사람들은 아닐꺼니깐.. 당연히 바꾸는 방법이 존재합니다!
오늘은 저 아래에 있는 바닥글의 내용을 바꾸는 방법을 알아보겠습니다.
How to do?
본 글은 강의 글이 아니니깐 핵심만 빠르게 핵심만 알아봅니다.
:footer-props="{
'items-per-page-text': '페이지 당 보여질 갯수',
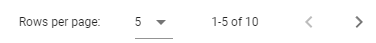
}"우선 제일 거슬리는(?) Rows per page 텍스트의 경우 items-per-page-text 속성을 v-data-table 에 제공해주시면 됩니다. 바꿀 텍스트만 Value에 넣습니다. 사실 속성이 아니라 props 내리는거긴 한데 그냥 넘어갑니다
<v-data-table
:headers="headers"
:items="items"
:items-per-page="5"
:sort-by="['date']"
:sort-desc="true"
class="elevation-1"
show-select
single-select
item-key="name"
v-model="selected_item"
:footer-props="{
'items-per-page-text': '페이지 당 보여질 갯수',
}"
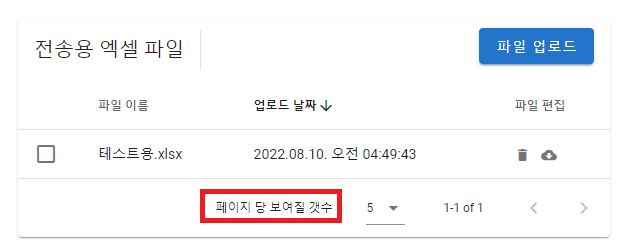
>추가하면 대충 이런 모양이 될겁니다. 다른건 보지마시고 새로 추가한 :footer-props 부분만 보세요.

원하는 대로 잘 수정되었습니다!
이 정도 한글화에도 만족하지만 저기 1-1 of 1 도 한번 바꿔보겠습니다.
:footer-props="{
'items-per-page-text': '페이지 당 보여질 갯수',
pageText: '{0}-{1} of {2}',
}"A-B of C 의 경우 pageText 란 값을 줘서 바꿔주면 됩니다.
A는 {0}, B는 {1}, C는 {2} 로 포맷팅 되어 있습니다.
각 숫자가 저 {0}, {1}, {2} 에 해당된다는 소리인데 아마 무슨뜻인지 이해하실거라고 생각합니다!
어짜피 키는 문자열만 가능하니 pageText 에도 똑같이 따옴표를 작성해줬는데 Key 문자열 안에 공백이나 특수문자가 없으면 따옴표를 생략가능한 JS 특성상 Vscode Prettier 이 강제로 따옴표를 없애버리네요 ^^;;
<v-data-table
:headers="headers"
:items="indexed_items"
v-model="selected"
show-select
:items-per-page="12"
:footer-props="{
'items-per-page-text': '페이지 당 보여질 갯수',
pageText: '총 {2}개 항목 중 {0}-{1}',
}"
item-key="index"
class="preview-table"
@toggle-select-all="select_all_event"
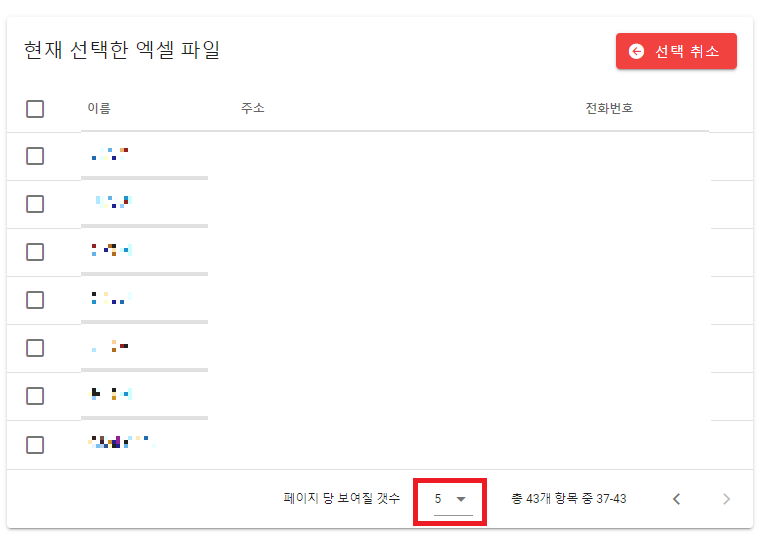
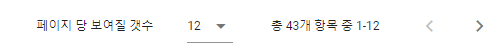
></v-data-table>저는 pageText 값을 이렇게 바꿔 주었습니다. 이번에도 다른건 보지 마시고 footer-props 값만 보시면 됩니다.

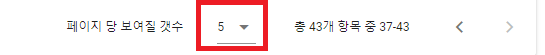
잘 바뀌었네요! 이제 마지막으로 저기 빨간색으로 표시된 페이지 당 보여질 갯수의 실제 값을 바꿔보겠습니다.
:items-per-page="12"이 값의 경우 간단하게 items-per-page 값을 바꿔주시면 됩니다.
어떻게 적용되어 있는진 스크롤 올려서 아까 전에 v-data-table 부분을 한번 봐보세요.

이렇게 적용하면 일단 페이지 당 몇개씩 보여지는지 실제로 바뀌는데 한가지 문제점이 있습니다.
분명 값은 바뀌었는데 오른쪽에 몇 페이지씩 볼지 정하는 5라는 값은 그대로 되어 있죠.
저게 같이 안바뀌는 이유는 실제로 저 ComboBox는 (페이지 당 보여질 갯수를 정하는 박스) items-per-page 와 기본값이 연결되어 있지 않습니다.
따로 선택해서 바꿀 수 있는 일종의 양식 처럼 되어 있습니다.
저 값도 한번 바꿔봅시다.
:footer-props="{
'items-per-page-text': '페이지 당 보여질 갯수',
'items-per-page-options': [12, 5, 10, 15, -1],
pageText: '총 {2}개 항목 중 {0}-{1}',
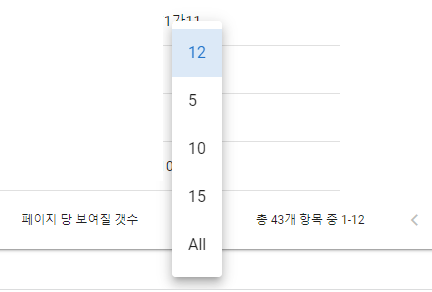
}"footer-props 옵션에 items-per-page-options 옵션을 추가합니다. 그리고 리스트로 저 ComboBox의 값을 제공합니다. 리스트 요소 첫번째가 기본으로 보여질 값이 됩니다. 저는 기본값을 12로 해둬서 첫번째 요소에 12를 두고 5, 10, 15의 값을 줬습니다. 또 -1은 ALL 버튼 (모두 보기) 에 해당합니다.

클릭하면 이렇게 보여지는걸 알 수 있습니다.


이렇게 해서 커스터 마이징 끝!
Vue 3로 넘어가면서 Vuetify 가 어떻게 바뀔진 모르겠습니다만.. 우선 Vue 2 버전에서는 잘 작동합니다.
ETC
<v-data-table
:search="filter_text"
:footer-props="{
'items-per-page-text': '페이지 당 보여질 갯수',
pageText: '{0}-{1} of {2}',
}"
:headers="data_table.headers"
:items="data_table.items"
>
<template slot="no-data"> 데이터가 존재하지 않습니다. </template>
<template slot="no-results">
필터링할 데이터가 존재하지 않습니다.
</template>
</v-data-table>이외에도 Vuetify 2를 기준으로 v-data-table 에 데이터가 없거나, 필터링을 활용하여 (search) 검색 결과가 없는 것에 대한 텍스트를 커스터 마이징 하고 싶다면 v-data-table 안에 template 라는 태그를 정의해주시고, slot은 각각 no-data 와 no-results 라고 주시면 됩니다.
그리고 그 안에 바꿀 텍스트를 입력해주세요 ^^
'웹 > Vue, React, Angular' 카테고리의 다른 글
| [Vue.js] Vuetify + Node.js Express로 웹앱(SPA)을 제작중 입니다 (0) | 2022.08.04 |
|---|---|
| [Vue.js] 전체 화면 드래그 앤 드롭 구현 (FullScreen Drag and Drop) (0) | 2022.08.02 |
| [Vue.js] Notification(알림)을 구현하는 25가지 방법 (0) | 2022.08.01 |
| [Vue] Vue 2 버전에서 최신 Vue.js devtools 이 제대로 동작하지 않을 때 (0) | 2022.07.20 |










