
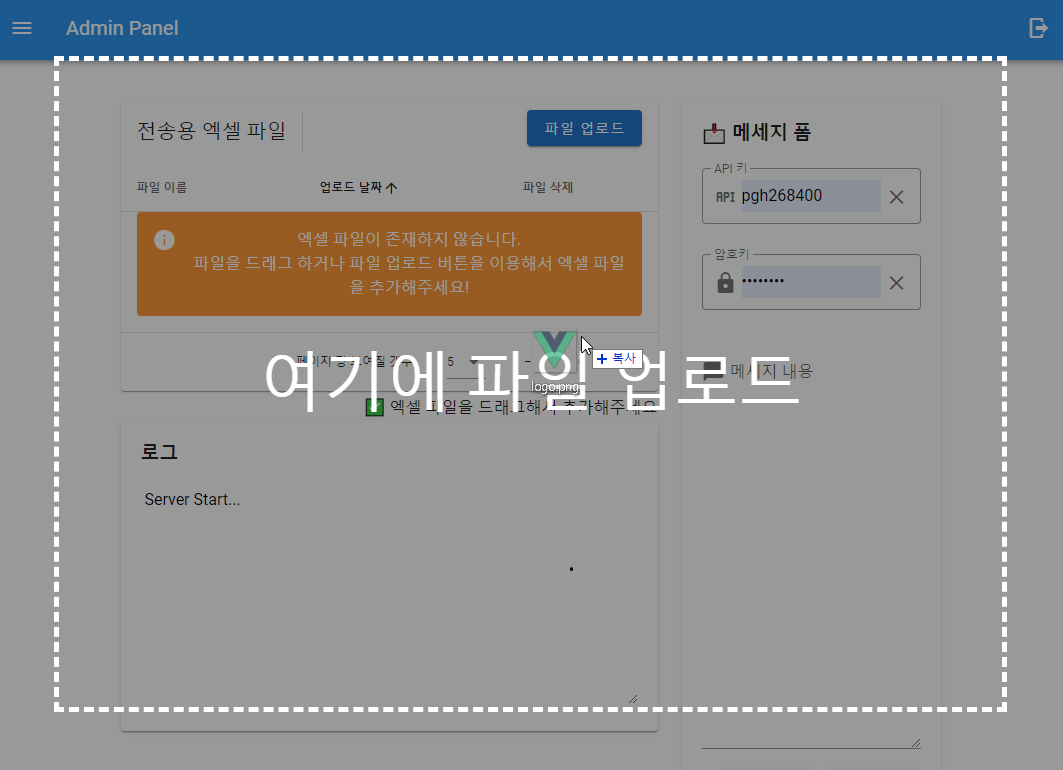
Vue 2 + Vuetify 로 프론트엔드단 작업을 하다가 위 사진 처럼 풀스크린 드래그 앤 드롭을 구현해야 하는 상황이 생겼습니다. 아마 사이트를 쓰시다보면 파일 업로드 할 때 저런 전체화면 형태의 드래그 드롭 화면을 한번쯤 만나보셨을 겁니다.
Vue 를 안썼으면 그냥 바닐라 JS로 body전체 DOM에 드래그 이벤트 리스너를 걸었을 거 같은데 Vue 에서는 더 쉬운 방법으로 구현할 수 있지 않을까 싶어서 관련 라이브러리를 찾아보았습니다.
우선 Vue 자체에서도 @Event 형식을 통해서 쉽게 드래그 드롭을 구현할 수 있어 보였는데 제가 Vue 지식은 초보 강좌 하나 본게 다라서 ㅎㅎㅎ 구글링을 열심히 해도 방법을 못찾겠더라구요..
vuedraggable 이란 나름 유명한 라이브러리가 있었는데 이것도 Vue 안에서 컴포넌트 요소들을 이동시킬때나 사용하지 전체화면 드래그 예제는 보이지가 않았습니다. 구글링을 하면서 열심히 날먹할 방법을 찾아보다가 딱 제가 원하는 라이브러리를 하나 찾았습니다.
vue-full-screen-file-drop
https://www.npmjs.com/package/vue-full-screen-file-drop
vue-full-screen-file-drop
Vue component for full screen file drop. Latest version: 2.0.0, last published: 4 years ago. Start using vue-full-screen-file-drop in your project by running `npm i vue-full-screen-file-drop`. There are 2 other projects in the npm registry using vue-full-s
www.npmjs.com
이번에 풀 스크린 드래그 앤 드롭에 사용할 라이브러리 입니다. 만들어진진 4년이 다 되가는 라이브러리라 Vue 2 에서만 호환이 되는데 정작 Vuetify 도 2022년이 된 지금 Vue 3을 제대로 지원 안하고, 대부분 레거시를 고수하는 개발자 분들이 많기에 큰 문제는 없어보입니다. (저도 당연히 Vue 2 를 사용중이구요.)
npm install --save vue-full-screen-file-drop우선 위 npm 명령어를 이용해 해당 라이브러리를 설치해줍니다.
yarn을 쓰신다면 yarn으로 설치해주시면 되겠습니다. 전 yarn을 안써서 몰?루
Usage
사용방법은 매우 간단합니다. 단순히 저 전체화면 드롭을 구현할 페이지(컴포넌트)로 이동해서 <template> 최상단에 컴포넌트 태그를 하나 등록해주면 됩니다.
그러니 전체화면 드롭을 구현할 페이지로 이동해주세요.
import VueFullScreenFileDrop from "vue-full-screen-file-drop";
import "vue-full-screen-file-drop/dist/vue-full-screen-file-drop.css";우선 컴포넌트를 가져오기 위해 import 해줍니다.
VueFullScreenFileDrop 란 이름으로 태그를 등록할건데 원치 않으면 다른 이름으로 바꿔주시면 됩니다.
export default {
components: {
VueFullScreenFileDrop
}
}그리고 Vue에 컴포넌트도 등록해줍니다.

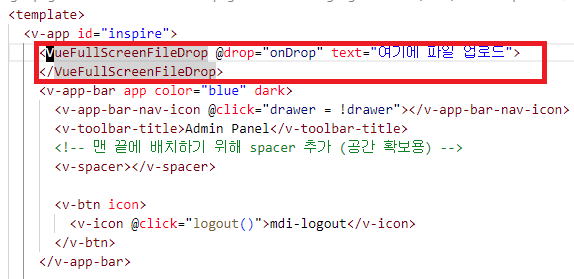
그리고 template에서 루트 태그의 자식으로 최상단에 VueFullScreenFileDrop 태그를 등록해줍니다.
Vscode를 기준으로 그냥 Vue 부터 알파벳으로 작성하면 태그로 인식하지 않아 제대로 등록이 안될 수 있는데
Vue부터 작성하는게 아니라 <Vue 와 같은 형태로 태그를 여는 기호 "<" 를 먼저 작성하면서 등록하면 태그로 인식하면서 잘 등록이 됩니다.
@drop 속성에 onDrop 이 메서드(함수) 인데 드롭했을때 이벤트를 처리할 함수이고, 여기 내부에서 드래그한 파일들 이름을 받아낼 수 있습니다. 또 text 속성은 드래그 했을때 나올 텍스트입니다.

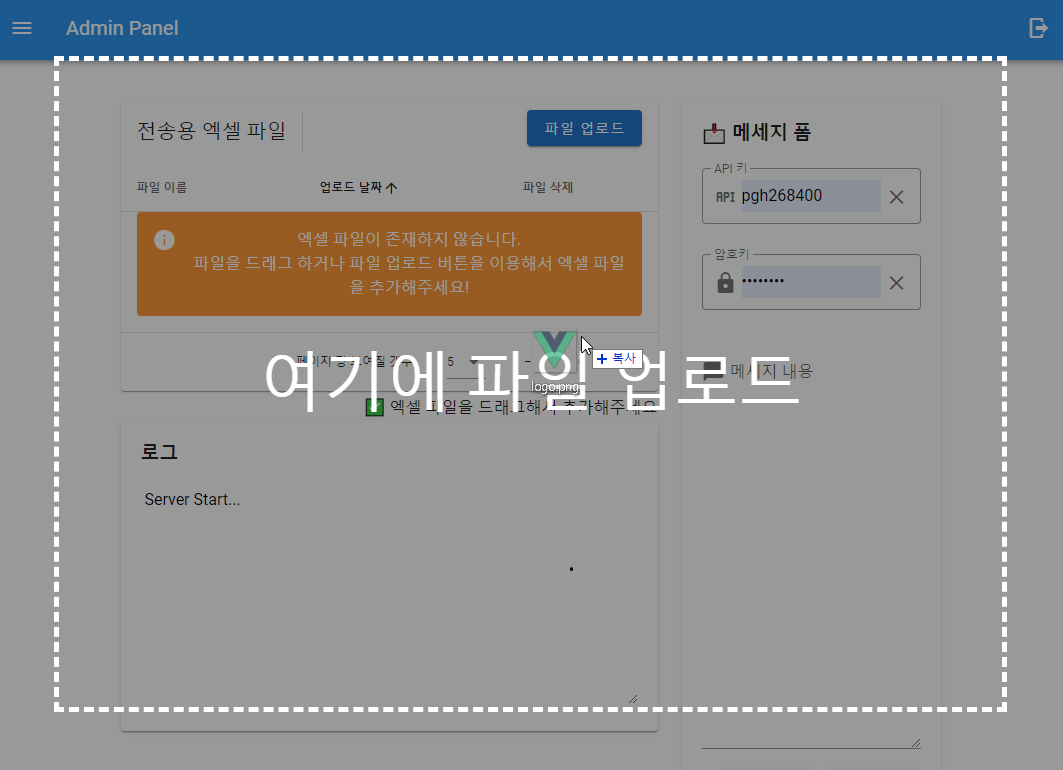
저렇게 등록한 상태서 화면에 드래그를 하면 이렇게 잘 적용된걸 볼 수 있습니다. 근데 프레임 워크도 아니고 저렇게 미리 준비된 점선 디자인으로 화면이 표시되는걸 원치 않는 경우가 있을 수 있습니다.

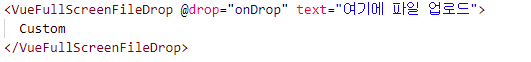
그럴땐 아까 등록한 태그로 이동해서 태그 내부에 커스텀으로 표시될 화면을 태그로 작성해주면 됩니다.
위 처럼 작성하면 드래그 했을때 Custom 이라는 텍스트가 표시됩니다.
.vue-full-screen-file-drop {
position: fixed;
top: 0;
left: 0;
z-index: 10000;
width: 100%;
height: 100%;
background-color: rgba(0,0,0,.4);
visibility: hidden;
opacity: 0;
transition: visibility .2s,opacity .2s
}
.vue-full-screen-file-drop--visible {
opacity: 1;
visibility: visible
}
.vue-full-screen-file-drop__content {
display: flex;
justify-content: center;
align-items: center;
width: 100%;
height: 100%;
color: #fff;
font-size: 4em
}
.vue-full-screen-file-drop__content:before {
border: 5px dashed #fff;
content: "";
bottom: 60px;
left: 60px;
position: absolute;
right: 60px;
top: 60px
}만약에 저렇게 반투명 해지는 것까지 제어하고 싶으면 위 내용들을 수정 해서 override 하면 된다고 합니다.
CSS로 색깔 바꾸는 예제는 대충 아래처럼 하면 되는거 같습니다. (class 등록하고 CSS로 꾸미기)
https://github.com/crcatala/vue-full-screen-file-drop/blob/master/demo/src/ExampleCustomSlot.vue

참 쉽죠? 사실 Vue로 구현해도 방법만 알면 간편할 거 같은데 이렇게 하면 더 편하게 구현할 수 있습니다.
Demo Source Code
https://github.com/crcatala/vue-full-screen-file-drop
GitHub - crcatala/vue-full-screen-file-drop: Vue component for full screen file drop & uploads
Vue component for full screen file drop & uploads. Contribute to crcatala/vue-full-screen-file-drop development by creating an account on GitHub.
github.com
'웹 > Vue, React, Angular' 카테고리의 다른 글
| [Vue.js] <v-data-table> Rows per page 텍스트 및 내용 수정 + 바닥글 수정 방법 (0) | 2022.08.16 |
|---|---|
| [Vue.js] Vuetify + Node.js Express로 웹앱(SPA)을 제작중 입니다 (0) | 2022.08.04 |
| [Vue.js] Notification(알림)을 구현하는 25가지 방법 (0) | 2022.08.01 |
| [Vue] Vue 2 버전에서 최신 Vue.js devtools 이 제대로 동작하지 않을 때 (0) | 2022.07.20 |










