
이전에 작업한 SMS 웹 전송 시스템의 부족한 부분을 조금 손봤습니다. 크게 건든건 아니고 만들고 나서 좀 아쉬운 부분만 작게 고쳤습니다. 처음에 웹 서비스 만들땐 한숨만 나왔는데 Node.js랑 Vue를 제대로 배워둔 건 참 잘한게 아닌가 싶습니다. 웹 개발이 처음에는 노잼이라고 생각했는데 그래도 재미랑 자신감이 붙네요.

1. 카드 높이 통일, Flex 도입
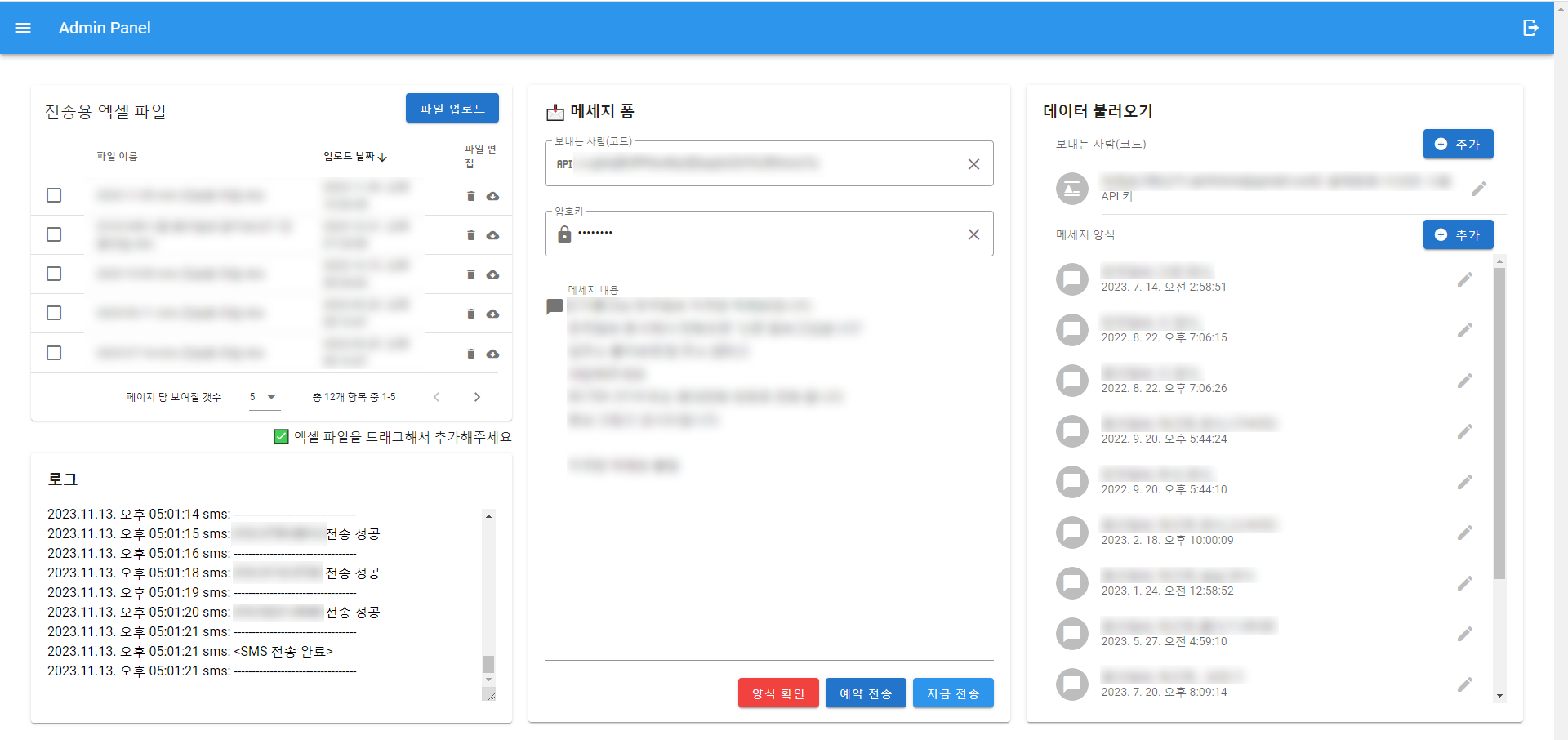
왼쪽 엑셀 파일, 로그 박스 높이, 중앙 메세지 폼 높이, 데이터 불러오기 박스의 높이를 전부 동일하게 맞췄습니다.

원래는 높이가 조금씩 다르고 다 뒤죽박죽이였는데 하드코딩으로 맞췄습니다. 또한 기존에는 Vuetify의 12분할 Grid 시스템을 사용해 메인화면을 배치했으나, 제가 활용을 제대로 못해서 최근에 배운 CSS Flex를 도입해서 레이아웃을 배치했습니다.
현재 크게 왼쪽, 중앙, 오른쪽 네모 박스를 Flex박스, Row 방향, Space-Evenly 형태로 배치해뒀습니다.

2. 데이터 불러오기 박스에 스크롤 도입
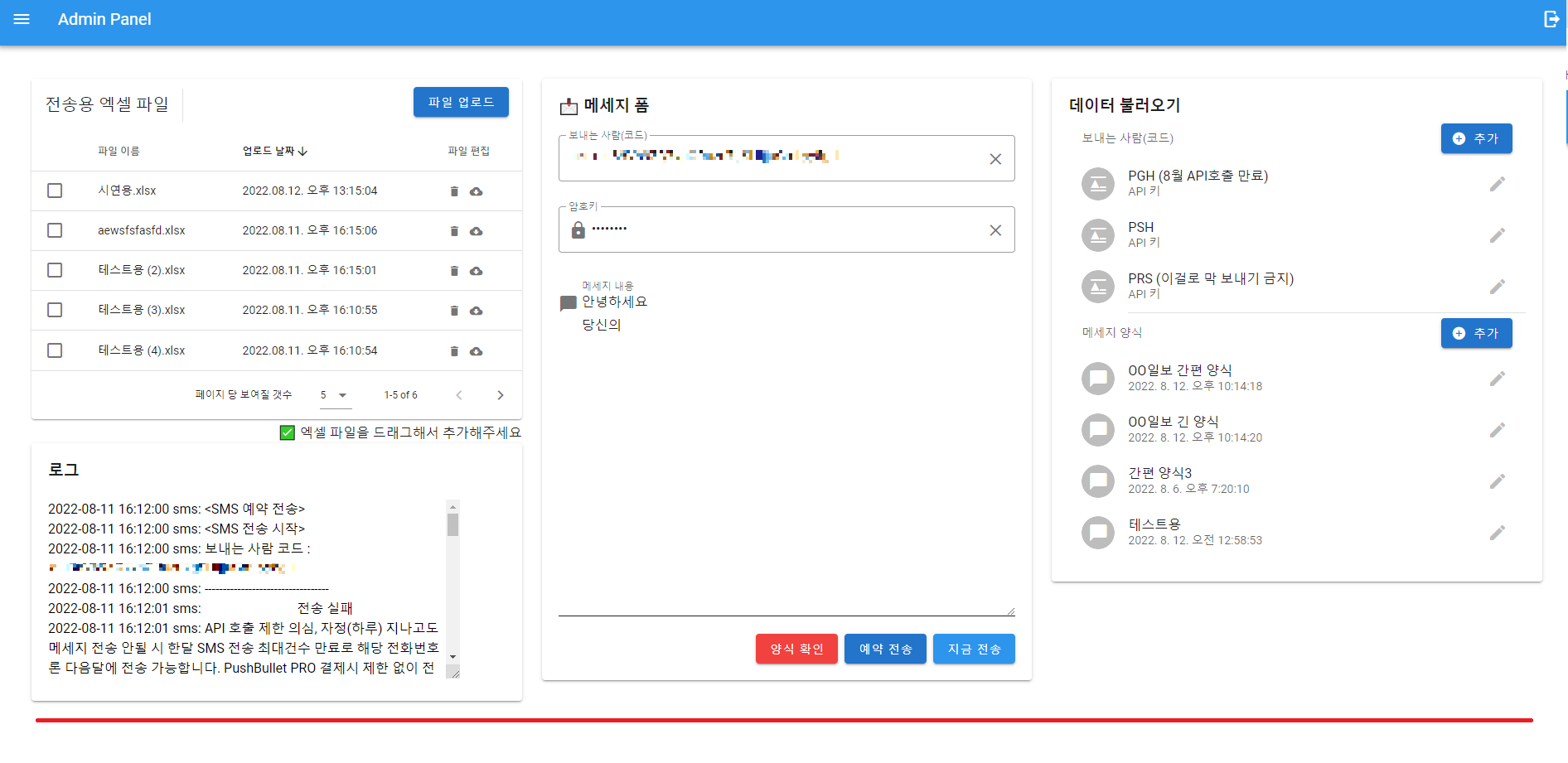
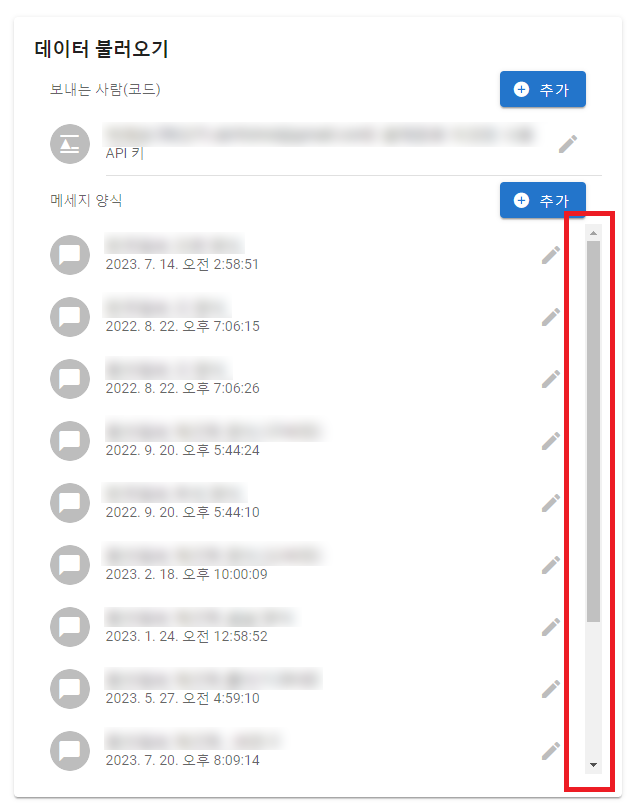
원래는 메세지 양식을 추가하면 카드가 아래로 커지면서 높이가 끝도 없이 늘어났는데 이를 방지하고자 카드의 최대 높이를 지정하고 컨텐츠 안의 요소가 최대 높이를 넘어서면 스크롤이 생기도록 수정했습니다. 사실 UI를 깨지 않기 위해 기초적으로 했어야 하는 작업인데 귀찮아서 안했어요.

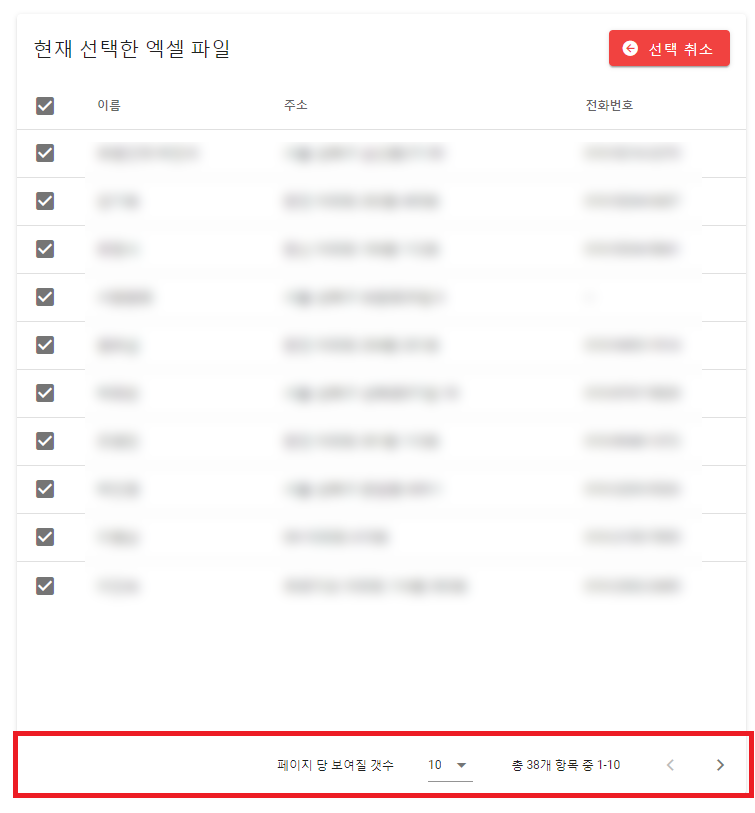
3. Vuetify DataTable의 아랫면 고정, 스크롤 도입
Vuetify 에서 제공하는 표 컴포넌트의 아랫부분을 고정했습니다. 원래 저 아랫 부분은 고정되어 있는게 아니라 아이템 요소 밑에 촥 붙어서 아이템 요소 갯수가 변할때마다 위 아래로 마구잡이로 움직이는데 그게 좋지 않아서 없앴습니다.
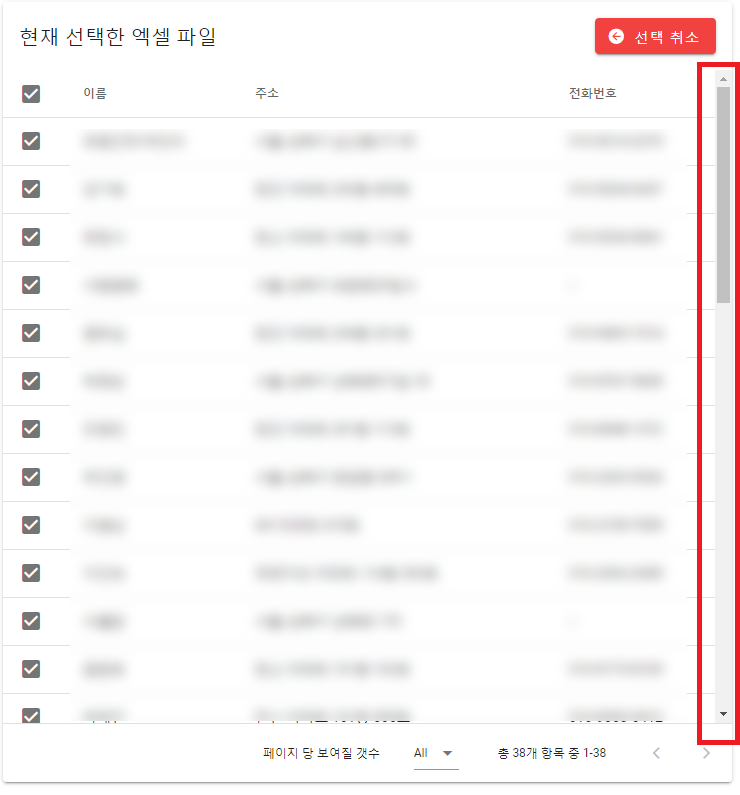
그리고 추가로 페이지 당 보여질 갯수를 ALL로 맞추면 요소에 스크롤이 생기는게 아니라 화면 높이가 확장되면서 UI를 깨뜨립니다. 제가 앞 2번에서 수정한 것이 적용되어 있지 않죠.

그래서 ALL을 누르면 높이가 확장되는게 아니라 이렇게 동일하게 스크롤이 생기게 했습니다! 몸통(Body) 부분이 아니라 열(Column) 부분 부터 스크롤이 생긴게 좀 불편하긴 한데 어쩔 수 없죠 뭐. 몸통 부분에 생기게 할 수는 있는 거 같은데 귀찮아서 걍 보류했습니다..


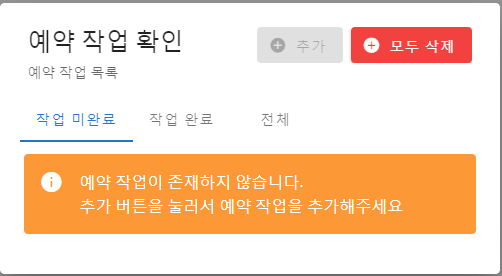
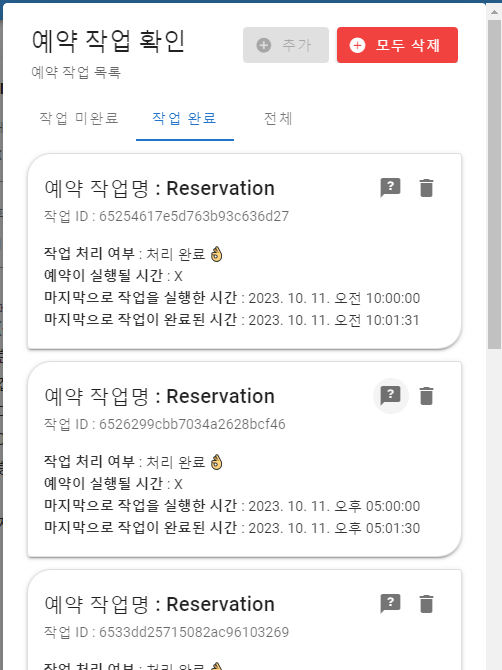
4. 예약 작업 분류에 따라 볼 수 있도록 수정
말 그대로의 변화입니다. 기존에 SMS 예약을 걸고 그 내역을 볼 때 너무 난잡했는데 이걸 수정했습니다. 작업이 처리된 것, 안된 것, 모두 이렇게 카테고리에 따라 예약 작업을 볼 수 있게 변경했습니다. (Vue의 Computed 속성 사용)

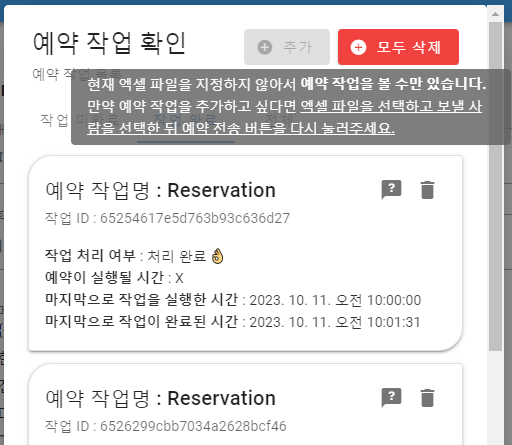
5. 굳이 파일을 선택하지 않아도 예약 작업을 볼 수 있도록 수정
원래 SMS 예약을 걸려면 엑셀 파일을 반드시 선택해야 했습니다. 하지만 SMS 예약 자체를 거는 목적이 아니라 그냥 "보는" 목적이라면 이건 불편함을 더할 뿐이였습니다. 왜냐면 볼려고만 하는데 굳이 파일을 선택해야 했으니깐요. 그걸 수정했습니다. 엑셀 파일을 선택하지 않으면 예약 작업의 추가 버튼이 비활성화 되고 예약 작업을 바로 볼 수 있게 변경했고, 엑셀 파일을 선택하면 다시 추가 버튼이 활성화되서 예약 작업을 걸 수 있게 바꿨습니다.
앞으로 해야할 것
앞에서 충분히 만족스러울만한 기능 향상을 이뤄냈습니다! 그러나 해당 프로젝트는 Vue2 + Vuetify2 + Javascript + Webpack 로 제작되었습니다. Vue2는 곧 공식적인 지원이 종료된다고 합니다. 따라서 나중에 시간이 나면 Vue3 + Vuetify3 + Typescript + Vite 로 마이그레이션이 필요해보입니다.
Vue2 -> Vue 3 : 모두가 아는 Vue의 최신 버전 뷰3
Javascript -> Typescript : 타입스크립트 배우고 자바스크립트 쓰는 흑우 없제? ('b'+'a'+ +'a'+'a').toLowerCase() 같은 코드 실행시키지 말라고!!! 참고로 이 프로젝트는 제가 타입스크립트를 배우기 전에 제작했습니다.
Webpack -> Vite : 웹팩보다 바이트가 번들링이 훨씬 빠르다고 합니다. 한번 써봤는데 확실히 Vite가 눈에 띄게 빠르긴 하더라구요. 원래 뷰 프로젝트 만들때 vue-cli로 만들면 웹팩으로 만들어줬는데 요새는 vite로 만든다고 합니다.
Vuetify2 -> Vuetify3 : 안나올 거 같은 Vuetify3가 출시되었습니다. Vuetify2에 비해 디자인이 미세하게 바껴서 뭔가 불편합니다. 저는 Vuetify2가 3보다 더 이쁜거 같아요. 3는 애니메이션 속도도 너무 빠르고 디자인의 패딩이나 마진들도 좀 과합니다. (물론 CSS로 얼마든지 조절 가능)
웹 공부+ 프로젝트 진행하면서 느낀점, 주저리 주저리
1. JSP나, PHP나, HTML/CSS/JS + JQUERY, JAVA SPRING 고수하고 있는 공공기관의 심정이 이해가 됩니다.
이 웹판은 배울것도 많아서 개짜증나는데 몇 개월도 아니고 달 단위로 신기술이 자꾸 출몰하니 짜증나요 ㅡㅡ
2. 그래도 확실한건 Vue의 반응형 프로그래밍이나 Vuetify 같은 디자인 프레임워크는 신 맞습니다.
저 같은 디자인에 무지한 공대생들도 엄청 빠르게 이쁜 디자인을 뽑아내는게 정말 행복한 거 같습니다.
3. 사실 React 인기가 많아서 궁금하긴 한데 Vue로도 충분히 만족해서 시간이 남아돌거나 취업이 필요하면 배울 거 같습니다. 근데 사실 Svelte 인가 이게 더 관심이 감.
4. 스스로 느꼈을때 번들링 도구에 대한 이해가 부족한 거 같고 웹 개발을 CSR로 처음시작해서 SSR 방식도 한번 배워봐야 할 거 같습니다.
5. 마이그레이션은 진짜 X같은 작업입니다. 위에서 필요하다고 한게 사실 마이그레이션 몇 번 도전해봤는데 코드 꼬여서 다 실패하고 머리 터져서 보류한겁니다.
'프로그래밍 > Talk' 카테고리의 다른 글
| 일렉트론 앱의 로딩 속도는 HDD보다 SSD에서 훨씬 빠릅니다 (0) | 2023.09.15 |
|---|---|
| 일렉트론 vue-cli-plugin-electron-builder Heap 메모리 제한 해제 실패.. (0) | 2023.06.20 |
| 일렉트론으로 만든 프로그램은 메모리 비용을 얼마나 차지할까? (0) | 2023.06.15 |
| Electron, Vue2 + Vuetify, TS, Node.js를 활용해 다시 만든 디시 글 검색기 #1 - 개발중 (24) | 2023.05.16 |
| Electron, Vue, Typescript으로 개발을 도전 해보려 합니다 (1) | 2023.05.14 |







