안녕하세요 파일입니다. 오늘은 저번에 시작한 프로젝트인 SMS 전송 웹 서비스를 완성하게 되어 최종적으로 남기는 후기 입니다. 서비스 자체도 지인들에게 일부 공개할 예정이기에 본 글은 서비스의 홍보 목적이 아닌 개발 후기 및 자랑 목적(?) 이 되겠습니다. (누구한테 알려줄 목적이 아니니 어렵게 쓸거에요!! )
개요


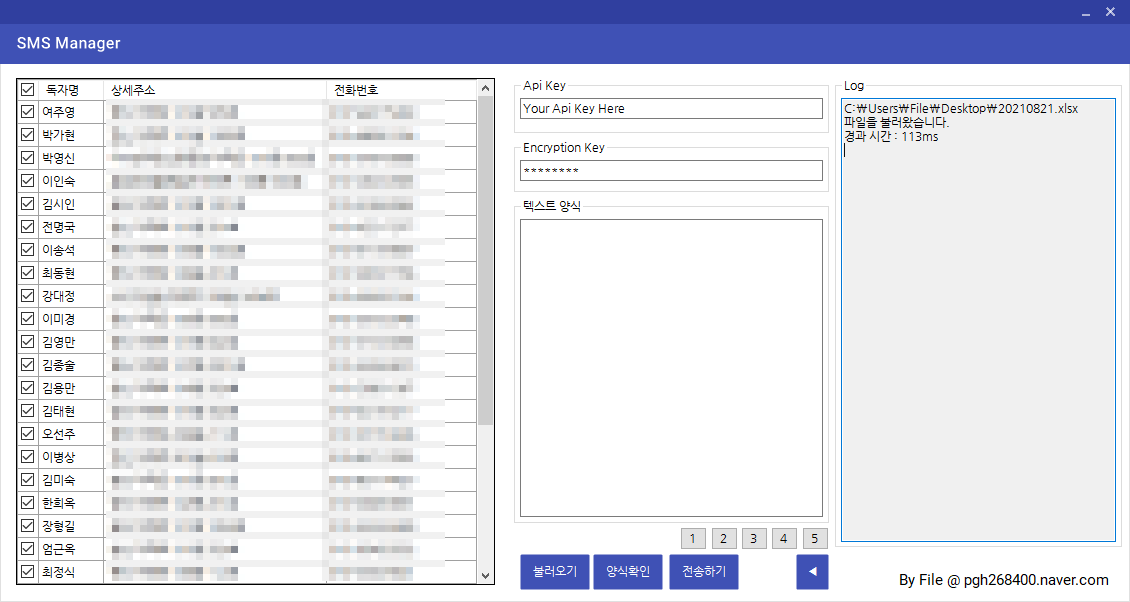
우선 본 프로젝트의 시작 계기가 된 SMS 전송기 입니다. 사실 이 프로그램을 만든 계기는 본질적으로 아버지 업무에 도움을 드리기 위해 제작하였고 이와 같은 형태의 프로그램을 이번까지 2번이나 만들었습니다. * 이번에 비슷한걸 또 만들게 됐으니 총 3번이 되겠네요.
처음에는 Python 코드로 만든 CLI (No GUI) 형태, 동생한테 이렇게 도스창에서 메세지 전송하는게 불편하다고 피드백이 들어와 두번째로 만든 C# Winform(GUI) 으로 만든 형태, 마지막으로 이번에 만들게 된 웹 앱 형태 입니다.
사실 두번째로 만든 C# GUI 버전에 만족하면서 사용하고 있었는데 서버 없이 단순히 클라이언트기 때문에 여러 컴퓨터에서 접근하면 데이터가 서로 연동되지 않는 문제가 있었습니다. A라는 컴퓨터에서 어떤 파일과 양식을 가지고 메세지를 전송했다가 B라는 컴퓨터에 오면 그 데이터와 양식을 그대로 어딘가에 메모해둬야 하는 문제가 생긴 것이죠.

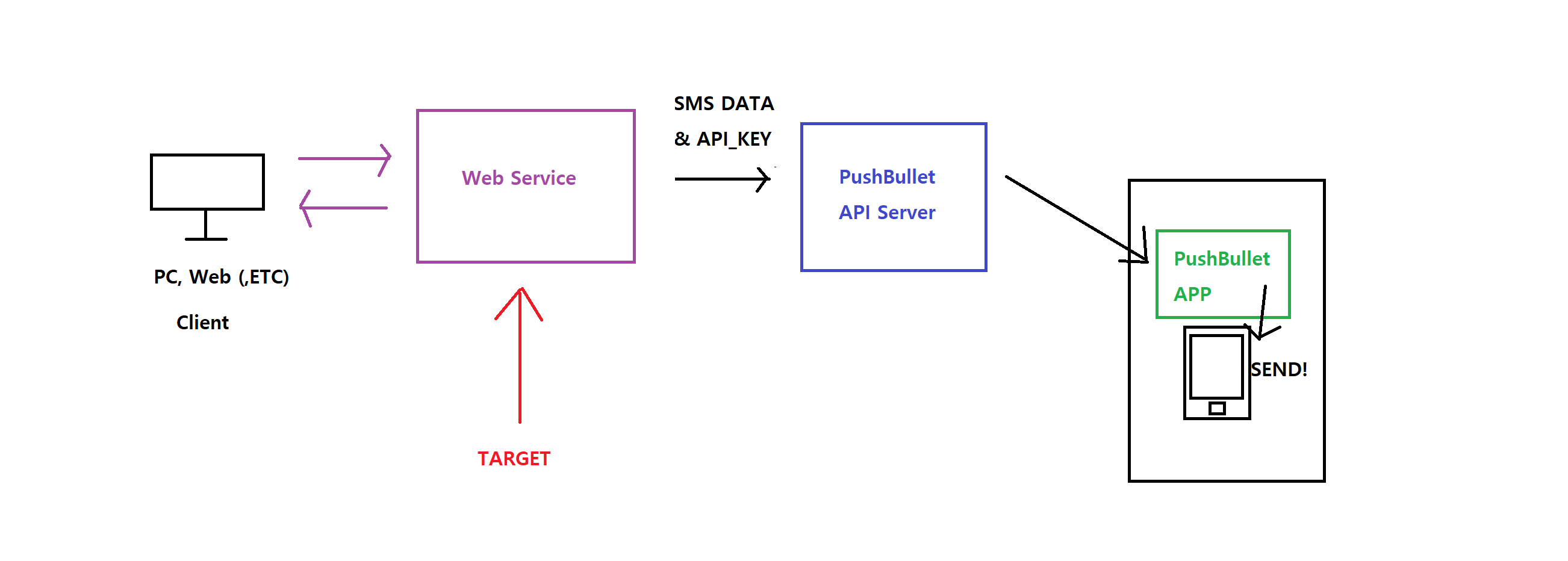
SMS를 보내는 과정을 보면 위와 같습니다. (제가 이해한 내용이라 정확하지 않을 수 있습니다. 또 그렇게 중요하진 않습니다.) 본 프로그램의 SMS 전송 구현은 PushBullet 이라는 알람 서비스에 의존하고 있는데 SMS를 보낼 핸드폰에 PushBullet App을 설치해두고 API 서버에 API키와 보낼 SMS 데이터를 넘기면 API 서버가 PushBullet App 에 신호를 보내고 PushBullet App은 스마트폰을 제어해 메세지를 보냅니다.
저기 위 그림에 PC, Web 이라고 적혀 있는 부분이 사용자(프로그램) 라고 보시면 됩니다. 기본적으로 Client 로써 단순히 API 서버에 데이터 요청을 보내는 입장이니 데이터를 중간에 저장해두는 곳이 없는겁니다.

그런데 만약에 웹 서비스를 만들어서 이렇게 클라이언트와 API 서버 중간에 다리를 놓아주면 이제 웹 서비스에서 서버로써 처리가 이루어지니 SMS 전송을 원하는 클라이언트가 여러명이여도 데이터가 동기화 될 수 있습니다.
한마디로 클라이언트를 만드는게 아니라 SMS 전송 웹 서비스(서버)를 만들면 된다는 겁니다. 내부적으로 웹 서비스에서는 메세지 전송시 PushBullet API 서버에 요청을 보내면 되구요.
이렇게 만들면 사용자 입장에선 데이터 동기화에 대해 걱정할 필요가 없어지고 웹의 특성상 어디서나 접근이 가능하니 크로스 플랫폼에 대한 문제도 사라지게 됩니다. (사실 그래 봤자 3명 쓸거긴 한데..)
그리고 SMS 전송 기능도 PushBullet 말고 다른 서비스를 쓰게 된다면 웹 서버에서 보내는 부분만 변경해주면 끝이 됩니다. 여러모로 웹으로 만드는게 훨씬 이득일 거 같아서 호기롭게 도전을 시도하게 되었습니다.
A라는 요구 사항에 따라 B라는걸 만들고, B때문에 C를 만들고, C때문에 D를 만들고..
저는 발전을 좋아해서 인생을 참 피곤하게 사는 거 같습니다.
내가 아는 웹 지식은?

프로젝트 진행에 앞서 제일 문제점은 제가 웹에 대해 아는게 얼마 없었습니다.
예전에도 글쓴적이 있는데 저는 C#, VB, 오토핫키 같은 응용프로그램 개발에 대한 흥미로 프로그래밍을 시작한 사람이라 웹 개발에 대한 흥미도 없고 좀 싫어하기도 했습니다. * 사실 프로젝트 완성한 지금까지도 아직 웹 개발에 크게 애정을 붙이지 못하고 있습니다.
그래도 요즘 트렌드 자체가 응용프로그램을 웹으로 바꿔서 크로스 플랫폼을 챙김과 동시에 응용프로그램으로 배포(Electron Framework) 하는것이기도 하고 채용 자체도 웹, 앱 개발자가 핫하니 나중에 밥벌이를 위해서라도 공부를 해두는게 좋다는 생각은 하고 있었습니다. 특히 Vscode, Discord 같은 프로그램도 사실은 웹으로 만들었다는 사실이 저에겐 꽤나 충격이였습니다. (Electron 의 영향력이 꽤 커졌다는걸 알게 되었습니다.)
어쨌던 제가 웹에 대해 아는걸 나열해보자면 중학교때 HTML로 사이트 만들기, 고등학교때 HTML CSS JS 짧막하게 배움 & Node.js 와 Mysql (관계형 DB) 다뤄봄, 대학교 2학년 교양때 HTML CSS JS 수업 들어봄 정도였습니다.
특히 웹 서비스를 잘 만들려면 무조건 JS(자바스크립트)를 잘 다뤄야 하는데 JS를 대략적으로만 이해하고 있어서 제일 문제였습니다. ES6의 화살표 함수 읽는법이나 콜백 함수, 비동기 처리 패턴인 Promise... 개발에 있어선 필수적인 개념들을 자세히 이해하고 있지 않았죠.
그리고 웹 개발하라면 요새 Vue, React, Angular 가 대새라고 배워두라고 권장하는 분들이 많아서 이 중에서 제일 쉬운 Vue도 공부해야 했습니다. * Vue를 공부하고 나서는 굉장히 잘한 일이라고 생각합니다. 바닐라 JS 보다 훨씬 깔끔하고 멋지게 웹 서비스를 만들 수 있었으니깐요.
어쨌던 프로젝트 시작 전에 JS를 조금 더 심화 학습하고, Vue에 대한 기초 강좌를 인프런 유료 강좌로 배우고, 잘 이해한 JS로 Node.js켜서 Express로 서버 만들어야지! 라는 목표를 세웠고 제대로 이행한 끝에 약 10일간의 개고생으로 웹 서비스 완성까지 도달 할 수 있었습니다.
<JS 심화 학습>
JS에서 조금더 자세히 알아본 부분은 이 부분들 입니다.
저는 기본적으로 일반 프로그래밍의 명령형 프로그래밍에 익숙해져 있어서 JS에서 filter() 같은걸 이용한 선언형 프로그래밍에 익숙해지는데 상당한 고생이 따랐습니다. 위 내용들은 JS에서 큰 축들을 담당하고 있는 것들이라고 생각하기에 나름 의미 있는 학습이였다고 생각합니다.
이제 추가로 알아야 할 것은 import 구문 (모듈 개념) , 클로저 , this , 스코프 등이 있겠네요.
<Vue 학습>
https://www.inflearn.com/course/age-of-vuejs#reviews
Vue.js 시작하기 - Age of Vue.js - 인프런 | 강의
Vue.js로 쉽게 웹 개발할 수 있도록 기본 개념과 핵심 기능에 대해서 학습하고 구현해봅니다. 강좌를 들으시고 나면 Vue.js로 프런트엔드 개발을 하시는게 재밌어질거에요., - 강의 소개 | 인프런...
www.inflearn.com
우선 Vue 기초 강좌는 캡틴판교님의 Vue.js 시작하기 - Age of Vue.js 로 공부했습니다.
사실 지금까지 프로그래밍을 독학으로만 해와서 돈주고 강의 듣는것에 반감이 심했는데 마땅하게 React에 비해 Vue를 깔끔하게 알려주는 무료 영상들이 널리 퍼지지 않은 탓에 처음으로 들은 유료강의가 되겠습니다.
후기를 남기자면 Vue.js를 왜 사용해야 하는지에 대해 먼저 설명을 해주셨으면 좋았을 거 같습니다. 목소리도 좋고 딕션도 좋으신 편이지만 정작 강의에서 핵심이 되는 개념이 바로 바로 와닿지 않는 경우가 있었습니다. 책도 작성하신걸로 아는데 책의 내용이 영상 강의에 알차게 담겼으면 하는 바램입니다. 초반부 Reactivity 설명 하실땐 보충 설명들이 조금 빈약하단 느낌이 있었는데 갈수록 개선되고 내용 자체는 나쁘지 않았습니다.
저는 잘 쓰여진 책으로 정독하면서 블로그에 기록하면서 공부하는걸 선호하는 사람입니다만 Vue는 뭐 마땅히 명서라고 보이는 것들도 없어서..;;
여러 강의 판매중이신걸로 아는데 저는 다른 강의는 들을 의향이 없지만 이 입문 강의는 전체적인 Vue 학습 방향을 잡는데 그렇게 나쁘지 않은 강의였습니다. 저도 프로그래밍 강의를 해봐서 아는데 쉬운 일이 아니죠 ㅎㅎ 이렇게 강의하는것도 대단하시다고 생각합니다.
사실 생활코딩님 영상이 기초 잡기엔 최고라서 Vue 강의가 있나 찾아봤었는데 없더군요. React 강의 찍고 계신걸로 아는데 바쁘신가보네요 ㅜ ㅜ
어쨌던 Vue 공부하고 싶으면 저 위 강의 정도만 유료로 듣고 공식 문서나 책사서 공부하는걸 추천드립니다. 솔직히 공식문서로 처음 공부하기엔 좀 어려운 거 같습니다.
저 강의 듣고 추가로 알아야 할 내용은 composition api, Vuex(React에서 Redux는 거의 필수로 알려주듯 개인적으로 필수라고 생각함), slot 정도 추천드립니다.
<Node.js Express>
예전에 생활코딩 Node.js 강의로 배웠던게 Express로 웹 서버 열고 CRUD 구현하는거였던 거 같은데 기억이 잘 안나네요.. 어짜피 이번엔 Vue로 프론트 짜고 백엔드로는 API 서버로 필요한 데이터 json 전송만 할꺼니깐 그냥 유투브 영상 찾아가면서 공부했습니다.
<프로젝트 시작 전 도움을 준 영상>
https://www.youtube.com/watch?v=JR0jSscNNd4&t
위 강의가 프로젝트 진행 시작 전 전체적인 감을 잡는데 큰 도움이 되었습니다.
Vue3 (FrontEnd) 와 Node.js + Express.js (BackEnd) 로 로그인 창을 만드는 강의 영상입니다.
frontend랑 backend 구분해서 개발하는 영상인데 어떻게 프론트와 백이 통신할 수 있는지 알게 되었습니다.
<Vuetify>

Vue가 프레임워크라고 해도 HTML CSS JS 허허 벌판에서 만들어야 하는데 그런거 없이 이쁜 GUI 가져다 쓸 수 있는 프레임워크 Vuetify 입니다. (Vue + Beautify 인듯) 개인적으로 디자인 감각이 전혀 없는 공대생인데 제가 좋아하는 구글 Material Design 으로 만들 수 있게 도와준 녀석입니다 ㄹㅇ 개꿀임.
플러터 해보신 분들은 플러터 웹으로 빌드하면 나오는 화면이랑 거의 똑같다고 보시면 됩니다.
사실 이렇게 웹 개발을 해본적은 처음이라 엄청난 삽질이 있었습니다.
약 10일간의 개고생을 통해 풀스택 개발을 마치고 Node.js + Vue 까지 합쳐서 NAS 서버에 설치하는 데브 옵스 과정까지 마친 뒤.. 드디어 완성할 수 있었습니다.
중간에 있던 무수한 개고생과 삽질들에서 얻어낸 귀중한 지식들은 블로그에 하나 하나 기록할 예정입니다.
사실 귀찮다고 안해버리면 기억이 대부분 날라갈껀데.. 꼭 하기로 ㅎ...
프로젝트 완성

첫 로그인 페이지 입니다. Vuetify Login Page 치고 마음에 드는거 Github에서 아무거나 클론했는데 CSS가 scoped 가 아니라 전역으로 잡혀 있어서 수정하느라 좀 고생을 했습니다.
로그인 세션은 JWT(Json Web Token) 을 이용해서 관리했습니다. 여기서 로그인에 성공하면 Admin Panel에 접속 가능합니다.

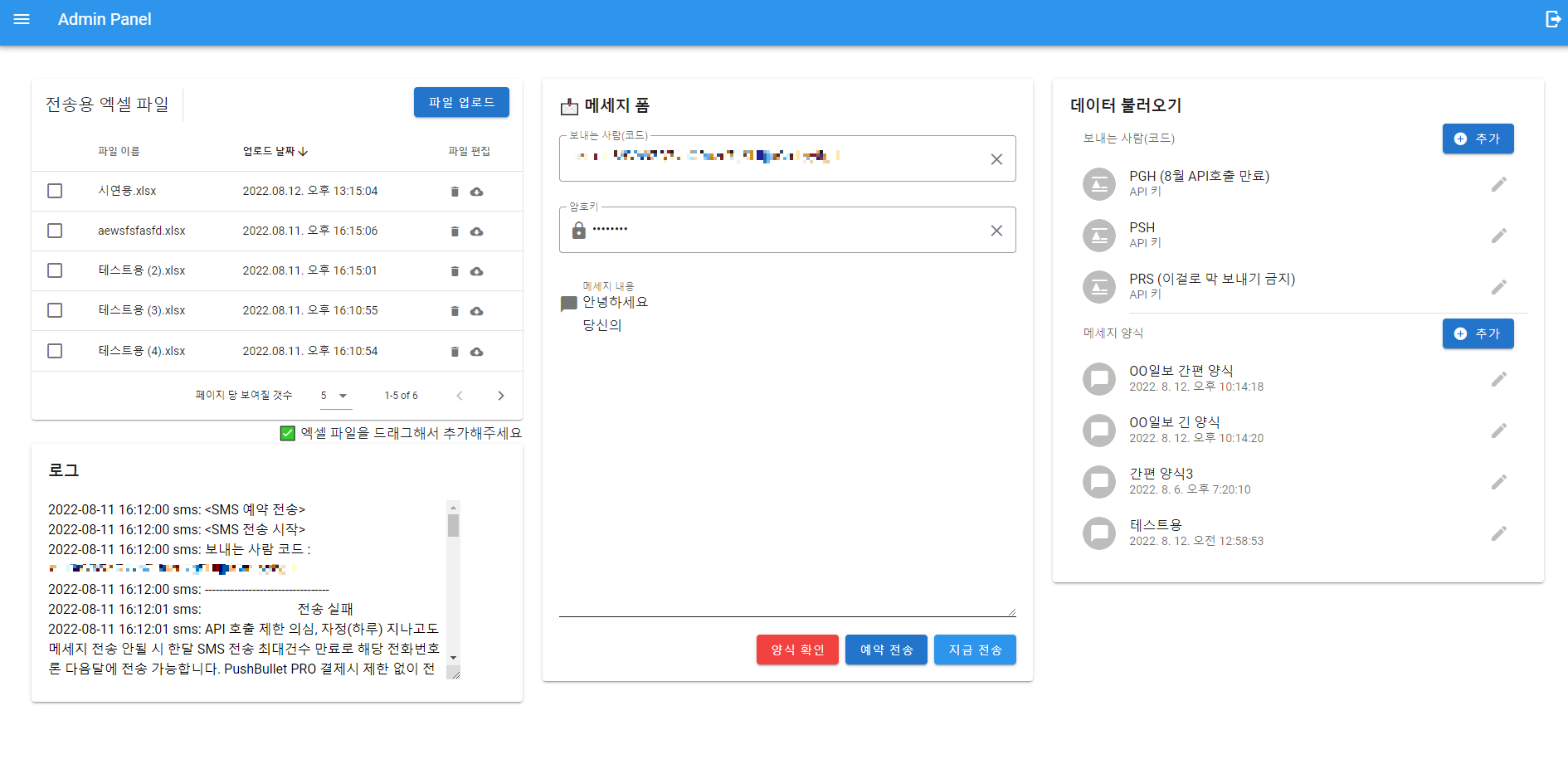
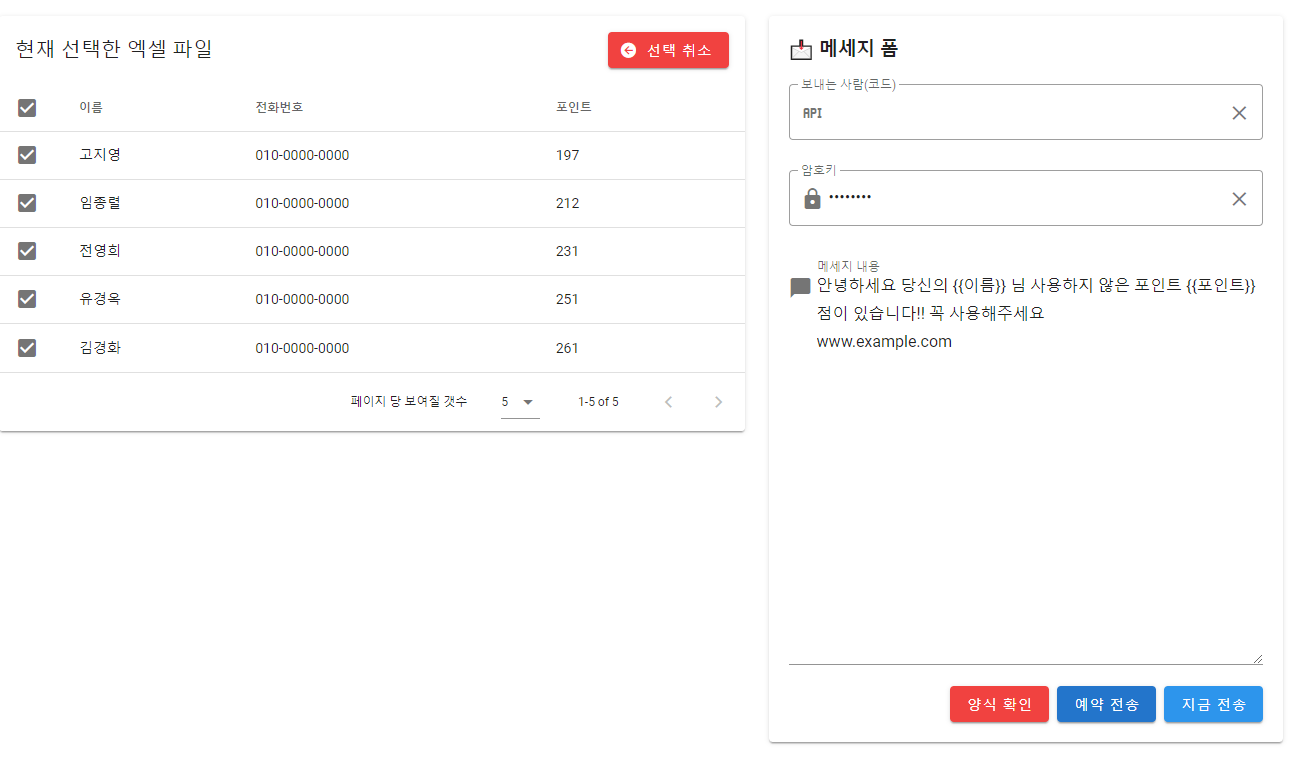
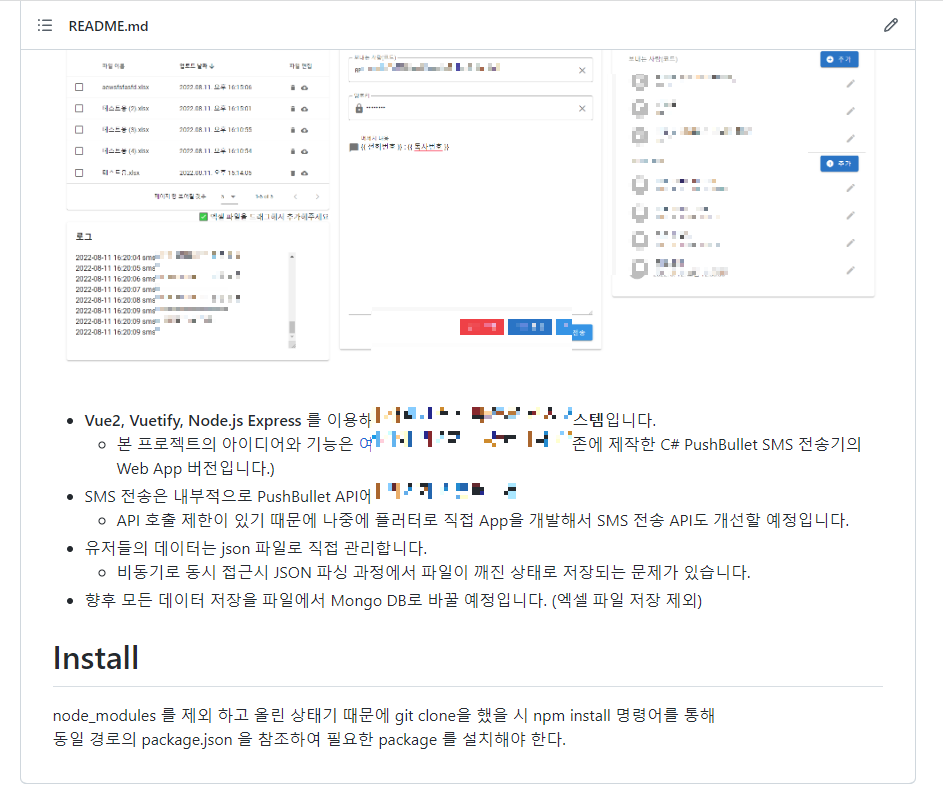
Admin Panel 에 진입한 모습입니다. 여기서 메세지 전송에 필요한 엑셀 파일을 올리고 메세지를 전송할 수 있습니다.
중앙 메세지 폼에 필요한 데이터를 적어주면 되고 데이터 불러오기 탭에서는 API 키와 메세지 양식을 저장할 수 있습니다. 저장해두고 저기서 클릭하면 메세지 폼에 자동으로 데이터가 로드 됩니다.

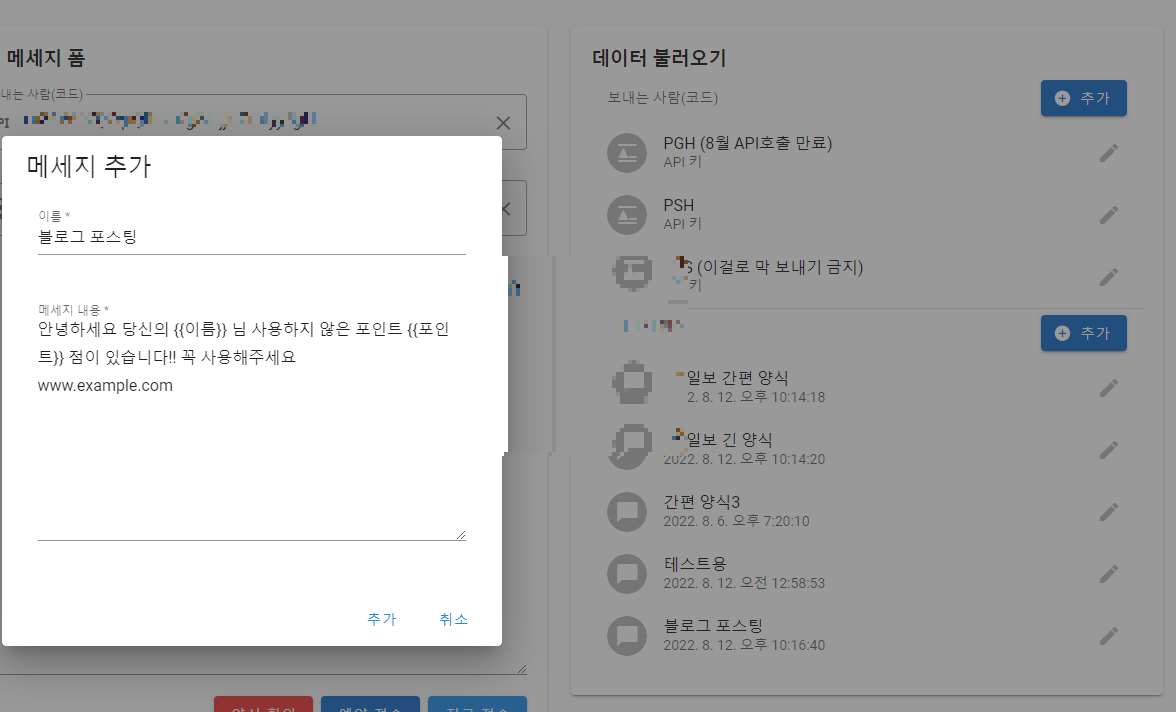
추가 버튼을 눌러서 메세지 양식을 저장해두고..

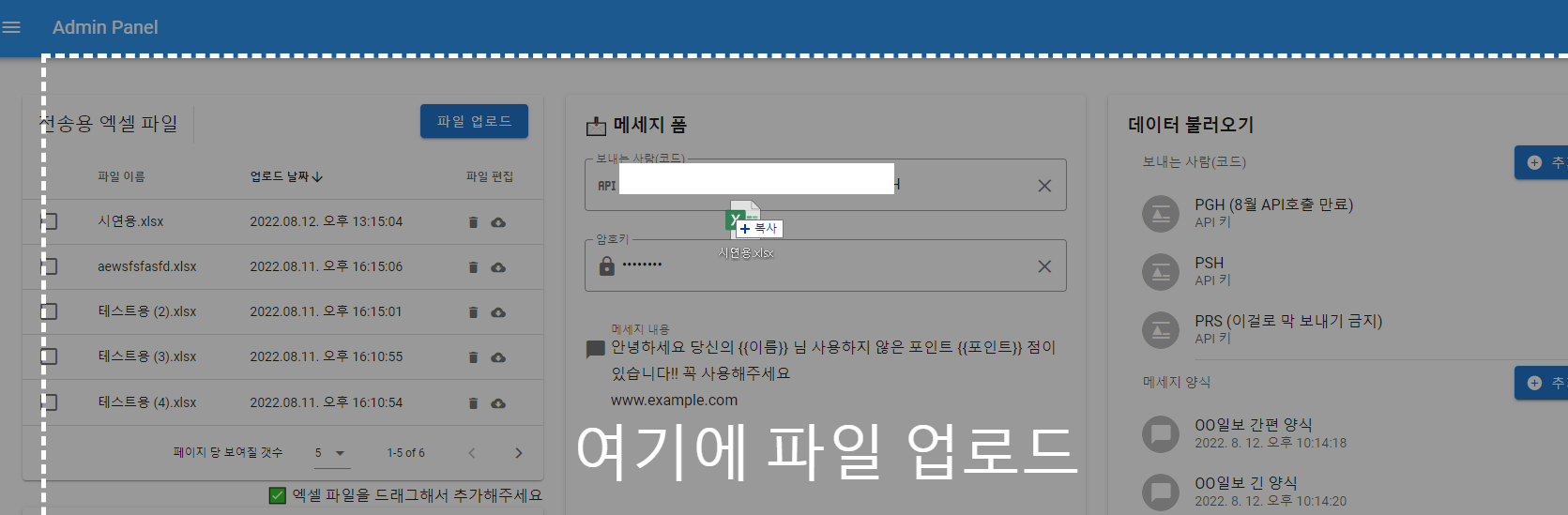
파일 전송에 필요한 엑셀 파일은 드래그 해서 업로드 하면 됩니다.
모든 데이터는 서버에 자동 저장됩니다.

보낼 엑셀 파일을 선택하면 서버에 업로드 된 엑셀 파일의 내용을 볼 수 있습니다. (*.xlsx, *.xls) 보낼 부분 선택하고 양식 확인한다음에 전송하면 됩니다.

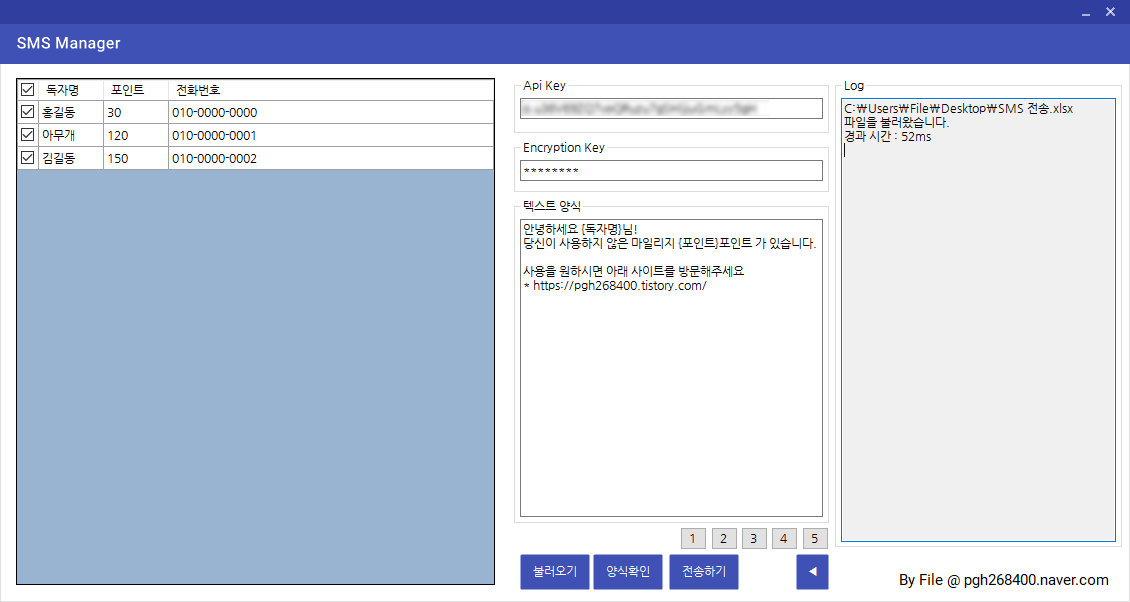
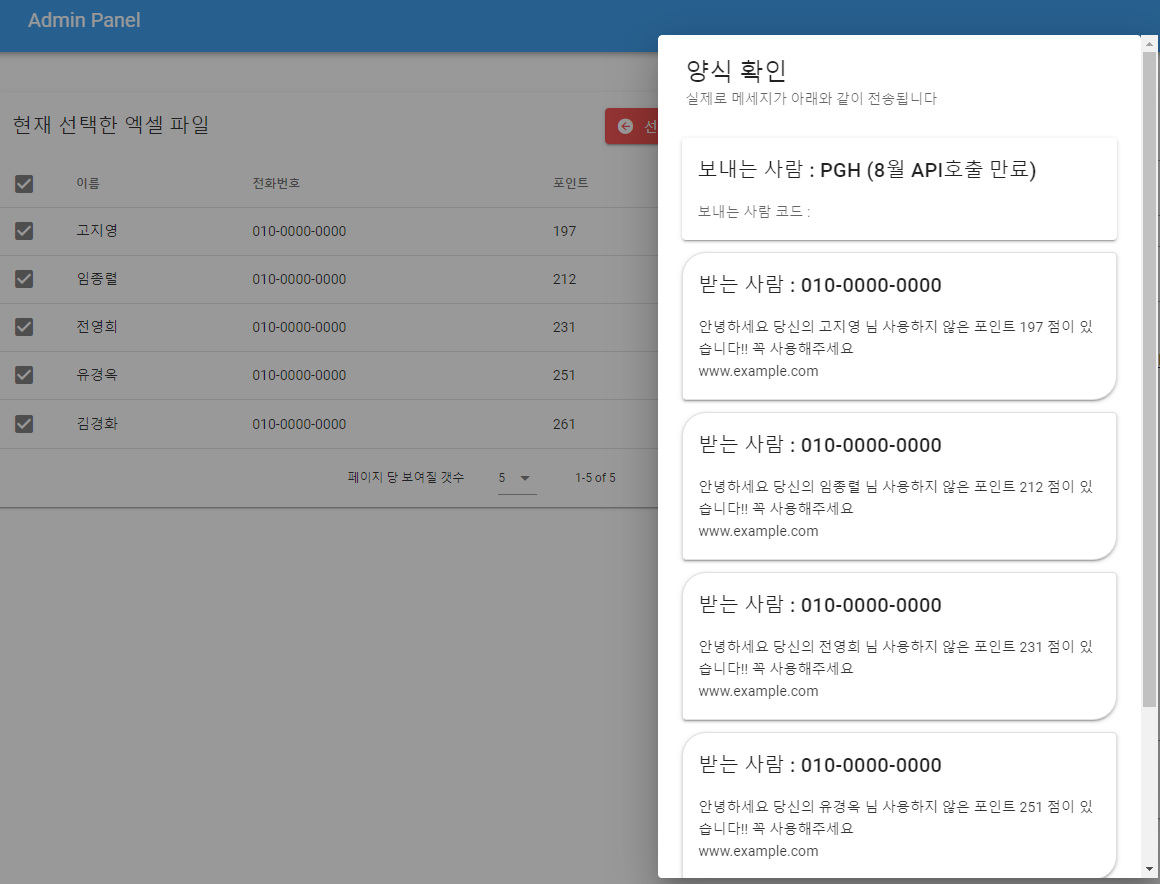
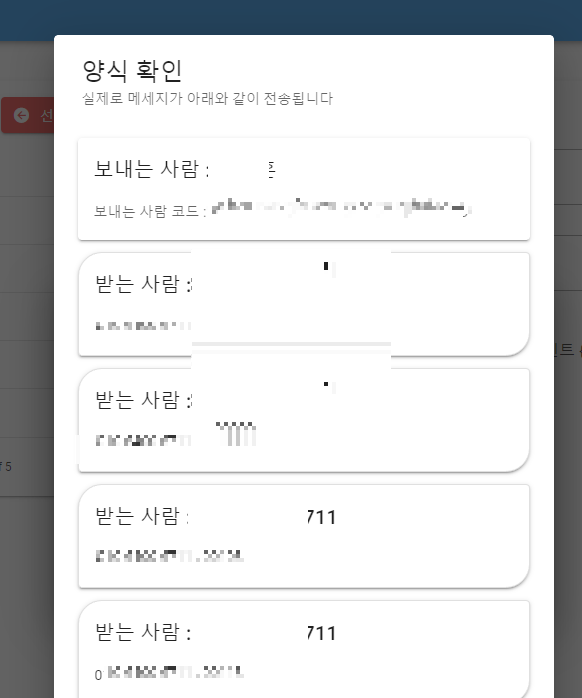
양식 확인해보면 어떻게 메세지가 완성될지 알 수 있습니다.
엑셀 데이터는 {{열이름}} 으로 입력해주면 실제로 전송될 때 그 부분이 엑셀 데이터로 치환되서 전송됩니다.

위와 데이터는 다르지만 당연히 잘 작동합니다..

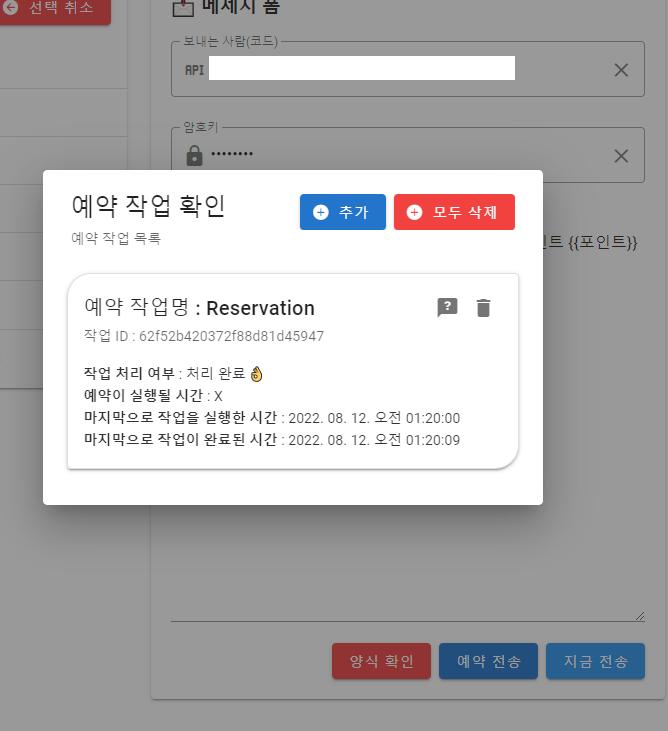
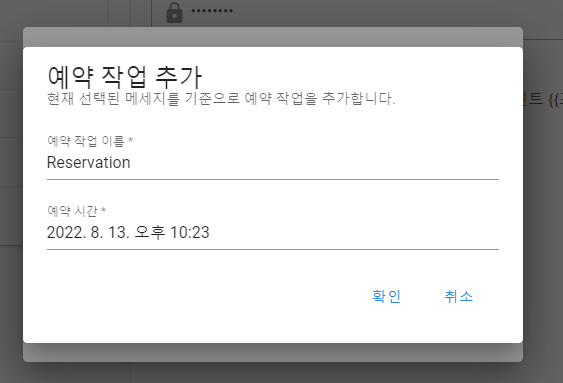
또 이 서비스의 정수인 예약 작업입니다.

예약 시간을 맞추면 그 시간에 맞춰서 현재 선택된 데이터대로 메세지 작업을 실행시켜 줍니다.
Agenda라는 Node.js의 라이브러리를 이용했고 내부적으로 MongoDB로 저장되고 있기에 서버가 중간에 내려갔다 올라가도 그대로 Schedule 이 제대로 진행됩니다.

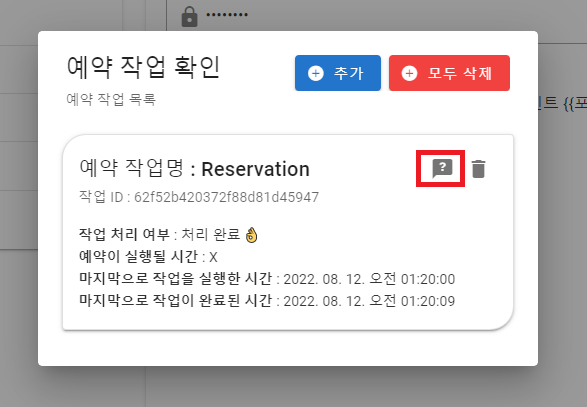
또 예약 작업 위에 ? 버튼을 눌러서 현재 예약 데이터가 어떤 데이터인지 확인할 수 있습니다.

여기서 데이터를 보여주는 창의 경우 양식 확인에서 사용했던 컴포넌트를 재사용 했습니다.
(모자이크 잘못 걸어서 떡칠이 됬네요 ㅠㅠ)

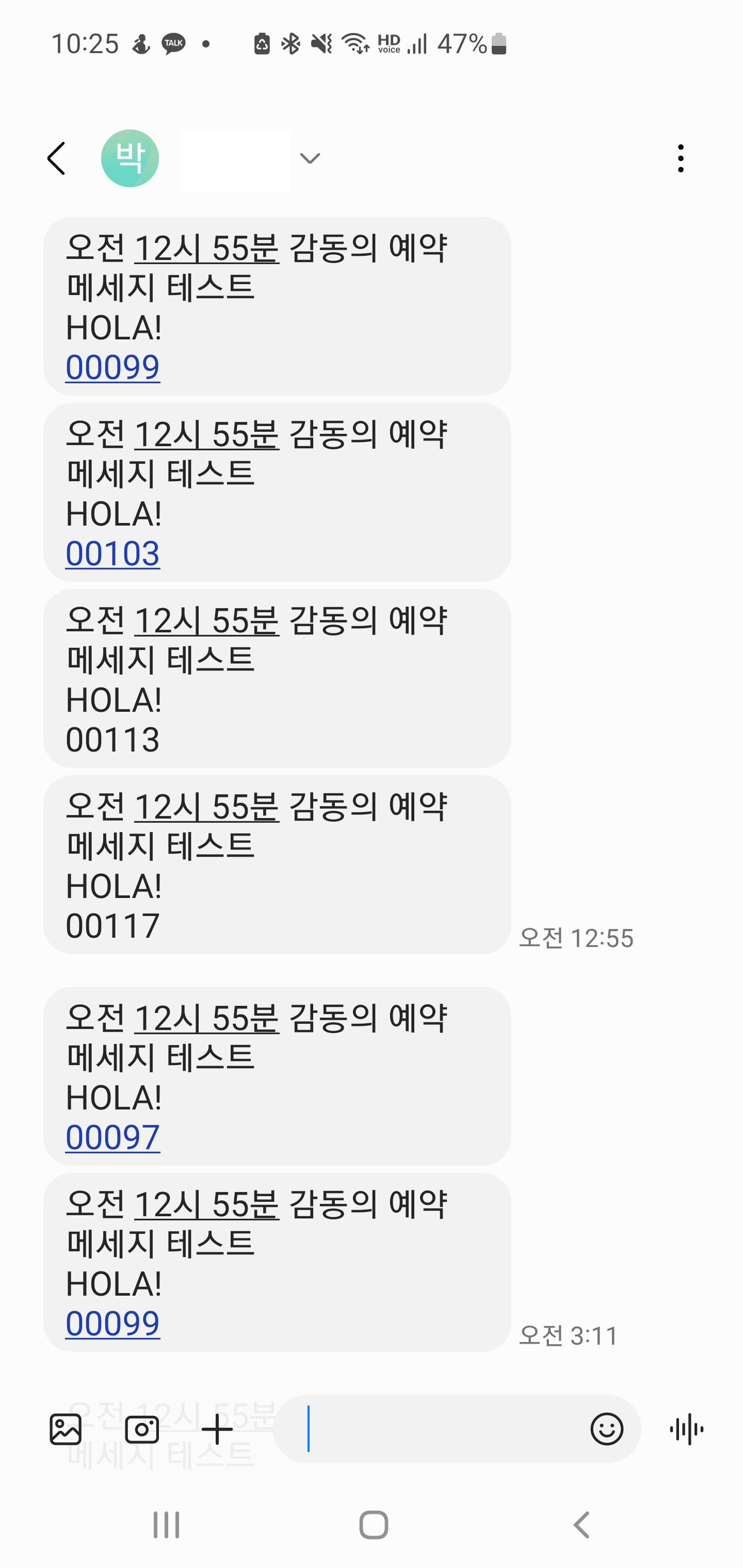
뭐 당연하지만 잘 됩니다 ㅎㅎㅎ
이렇게 정리해두니 기능 자체는 심플하고 별거 없어보이지만 정말 수도 없이 막혔고 서버를 껐다 키는 것도 몇천번은 한 기분이네요.

깃허브에 Private Repository 로 커밋도 완료! 제작은 약 10일정도 걸렸고 Front, Back, DevOps 까지 전부 혼자서 했습니다. 지금까지 진행한 프로젝트 중에서 가장 고단했고 성취감도 큰 작업이였다고 생각합니다.
Vue로 개발해본 후기

번외로 Vue로 개발해본 후기도 간략하게 남깁니다. 사실 요즘 SPA 만드는데 인지도 가장 큰 프레임워크를 뽑자면 React 라고 생각하는데 저는 React도 Angular도 모르고 Vue로 처음 개발을 해봤습니다.
해보면서 느낀건데 데이터에 맞춰서 화면이 바뀌는 Reactivity 라는 성질이 굉장히 유용한 거 같습니다.
또 v-model 을 통해 직접 DOM 을 건들지 않아도 데이터가 양방향으로 소통되는것도 참 만족스러웠구요.
Vuetify 와 함께한 UI도 마치 안드로이드 네이티브 앱을 웹에서 다루는 느낌을 받았습니다.
솔직히 Vue의 유일한 단점이라고 한다면 중국인이 만들었다고 한다는 점인데 이걸 만든 에반 유라는 분이 홍콩 시위에 대해 부정적 의사를 드러내서 Vue에서 이탈한 분들이 꽤 많다고 하더라구요. 뭐 정치적인 내용이니 프레임워크 사용하는데 있어서 전 크게 관심은 없고..
조금 소신발언하자면 Angular 대신에 Vue 를 구글이 만들어서 밀어줬으면 얘가 혼자 SPA는 다 장악하지 않았을까.. 생각합니다 ㅎㅎㅎ 그만큼 쉽고 편리했습니다.
불편했던 점은 React에 Redux가 있듯이 Vue에는 Vuex가 있는데 Vuex 의 state 값을 v-model 을 통해 양방향 데이터 바인딩을 구현하는게 상당히 번거로웠습니다. 제일 간단한 솔루션으론 get() set() 으로 computed 속성에 data 값을 하나 정의하고 state의 getter setter 을 이용하는건데 우선 이 부분은 라이브러리를 이용해서 간편하게 해결했습니다.
어쨌던 이번에 Vue + Vuetify 로 개발하는것에 있어선 꽤 만족스러웠다가 총평이 되겠습니다.
이제 좀 쉬러 가봐야겠네요. 그럼 안녕~
'프로젝트 > 프로그래밍' 카테고리의 다른 글
| [프로젝트 C언어] 일괄 파일 이름 변경기(치환기) (0) | 2022.01.11 |
|---|






