
바꾼 스킨에서 Code Highlighting 을 지원하긴 하는데 Plain JavaScript로 만들어진 커스텀 버전이라 모든 언어에 대한 지원이 안되서 기존에 사용하던 Highlight.js 를 다시 가져와서 변경하였습니다.
Highlight.js 까진 적용이 잘 됐는데 Highlight.js에 line number를 추가하는 플러그인(highlightjs-line-numbers.js)이 스킨하고 충돌하는지 제대로 적용이 안되더라구요.
맨날 하던대로 한 새벽 5시까지 머리박으면서 원인을 찾아봤는데 개발자도구 키고 찾아본 결과 CSS의 ::Before 선택자가 제대로 적용되지 않고 있었습니다.
사실 제가 웹 개발 싫어하는 이유중 하나가 이 CSS인데.. 우선순위를 외워놔도 꼭 어떤 부분에서 중복으로 적용되어 겹쳐서 적용안되고, 상속개념도 있어서 더 햇갈립니다 --;
웹은 깊게 파지 않아서 이렇게 CSS 충돌이 일어나면 대응하는 방법을 !important 쓰거나 일일히 체크해제 해서 원인 찾고 지우기, 노가다로 CSS 옵션 하나식 넣어보기 정도 밖에 모릅니다 ㅜ ㅜ 더 좋은 방법이 아마 있을 듯 한데 웹 개발 자체가 제 주 관심분야가 아니라서.. 아시는 분들 있으면 답글점 ㅎㅎ..
어쨌던 js로 삽입되지 않던 CSS 스타일을 수동으로 삽입해서 해결했습니다. 기존에 사용하던 것에서 폰트도 수정하고 (VSCode 기본 폰트인 Consolas), 둥글게 디자인도 하였습니다.
또 복사버튼도 추가했습니다. 복사 버튼은 JS로 동적으로 추가합니다. 코드는 ChatGPT 형님한테 질문해서 생성했습니다.

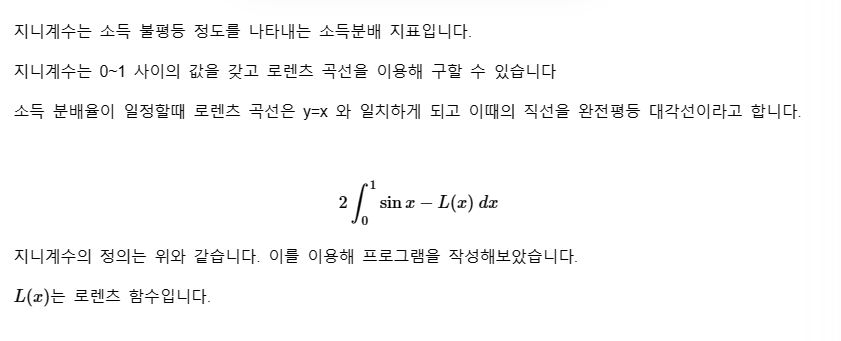
MathJax도 다시 가져와서 수식 입력 기능을 부활 시켰습니다.
근데 CDN에서 링크로 가져올 땐 상관 없는데 티스토리에 업로드해서 Mathjax js파일을 가져오면 이상하게 폰트 적용이 안되던데.. 이유를 잘 모르겠네요.

+ 이전 다음이 반대로 나와 있고 이전 버튼 링크 클릭이 안되던것도 수정했습니다.
다만 마음에 안드는 점은 웹 사이트 속도 측정기인 구글의 Page Speed Insights 의 속도점수가 10점 가량 떨어졌다는 점입니다 ㅠㅠ 아마 highligh.js 뿐만이 아니라 기존에 사용하던 js를 로딩하는데 이게 용량이 많아서 느려지는 거 같습니다. 비동기로 로딩하는 노력까지 했는데도 이거 점수 떨구는 방법을 잘 모르겠더라구요..
역시 사람은 계속 공부해야 되나 봅니다. 웹 개발을 많이 해봤으면 어느정도 대응할 수 있었을탠데 말이죠..
어쨌던 스킨 바꾼 뒤론 기존에 끔찍하던 로딩 속도가 사라졌으니 만족해야 할지요..? ㅎㅎ;
'블로그 결산' 카테고리의 다른 글
| 애드센스 수익 입금!! (0) | 2023.04.23 |
|---|---|
| 스킨 변경 후 에드센스 수익 변화 추이 (0) | 2023.04.11 |
| 블로그 스킨을 스피드스타 2.2.0 스킨으로 변경하였습니다. (0) | 2023.03.14 |
| 티스토리 블로그 CSS 날라가는 버그 수정했습니다 (5) | 2022.11.01 |
| 티스토리 PC 메인 페이지가 복구되었습니다 (0) | 2022.10.19 |








