이번에 프론트앤드단의 필수 지식인 HTML / CSS / JS 를 배우게 되었는데 밖에서 수업을 듣게됬습니다.
보통 웹 프로그래밍 시에는 개인적으로 VSCode + 확장 프로그램으로 하는걸 가장 선호하는 편인데 수강평을 들어보니 메모장으로 강의한다고 하셔서;;
사실 메모장으로 코딩하면 진짜 아무 기능없는 텍스트 에디터의 끝이라서
한글자라도 틀리면 오류가 나니 확실히 배우긴 좋습니다만,
프로그래머 입장으로선 쓸필요도 없고 불편하기만 하죠.

그래서 집에 시놀로지로 구축해논 VSCode 서버(Code-Server) 를 활용해보기로 합니다. 인터넷만 연결된 곳에서 작업하면 되니 매우 간단하고 밖에서 웹으로 작업해도 NAS에 실시간으로 저장되기 때문에 파일 관리도 매우 간편합니다.
확인해보니 HTML 미리 보기를 위해선 Live Server 라는 Extension(확장 프로그램) 을 받아야 하는것으로 보이는데..
한가지 의문인 점은 일단 제 code-server가 시놀로지의 Docker 환경에서 돌아가고 있는데 잘 접속이 될까..?
생각이 들었습니다만 인터넷에 지식도 없고 일단은 무작정 박치기 해보는 방법밖에 없더군요.

물론 당연히 성공을 했으니 이 글을 작성하고 있겠죠..?
제가 먼저 삽질을 해보고 다른 분들께 도움을 드릴려고 글을 작성합니다.
우선 제 환경은
시놀로지에 Docker을 통해 code-server를 돌리고 있습니다.
인터넷 환경(포트포워딩, DMZ, 방화벽 등)에 따라 접속이 잘 안될 수 있는 점 참고 부탁드립니다.
Code-Server에서 Live Server 열기

우선 Live Server이 설치되지 않았다면 확장 프로그램에서
"live server" 을 검색해준 뒤 빨간 체크가 되어있는 것을 받아줍니다.
맨 첫번째로 Five Server (Live Server) 이 있는데 저건 아니니깐 무시해주세요.

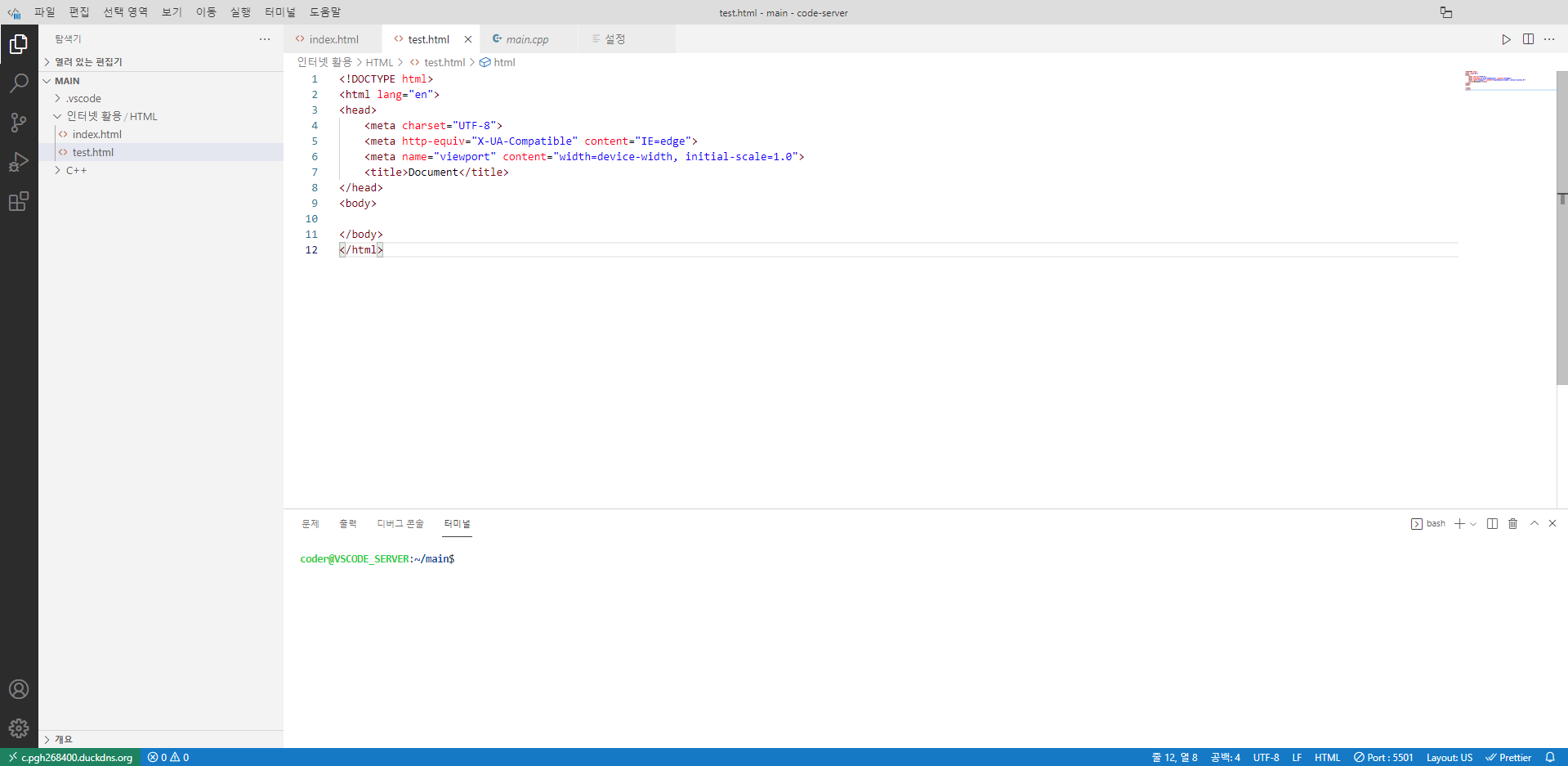
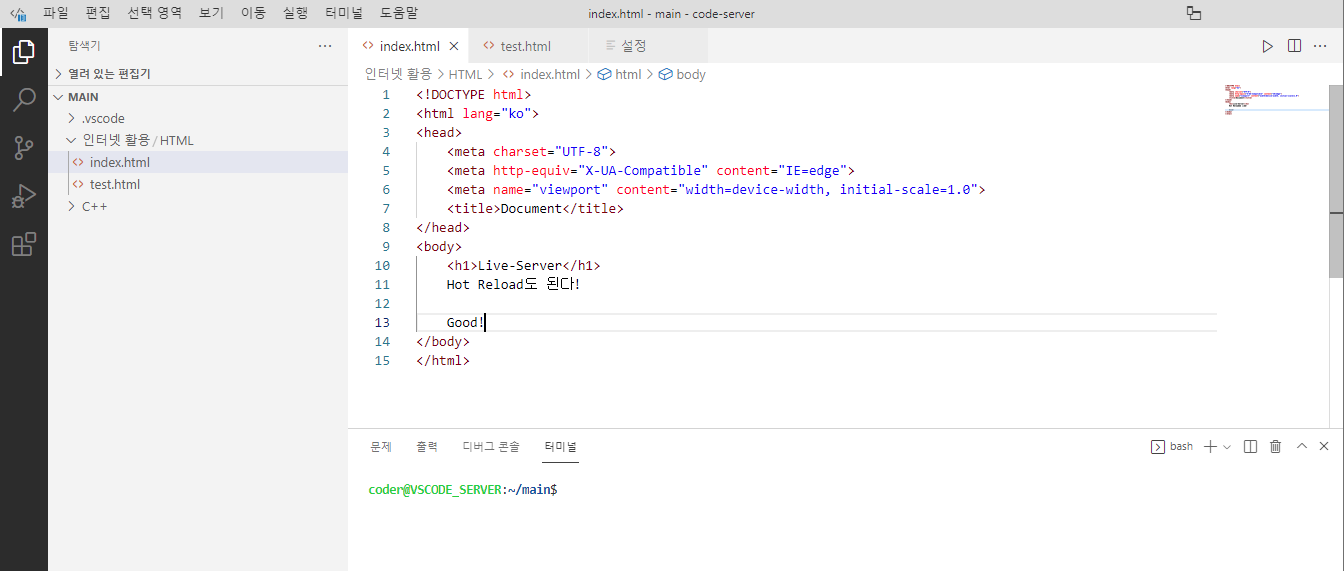
설치 끝났으면 폴더 하나 열고 아무 HTML이나 작성해줍니다.
저는 메인 HTML 을 시험삼아 작성해보려고 index.html 을 만들었습니다.

파일이 열어진 상태에서 하단 맨오른쪽에 Go Live 버튼을 눌러주세요.
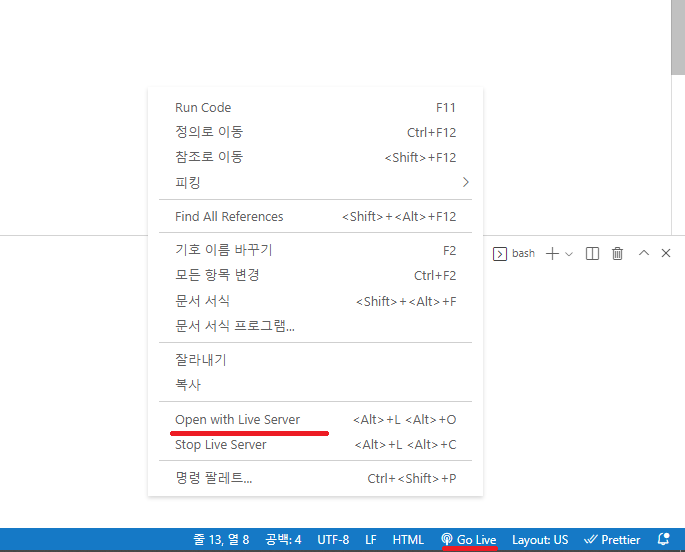
빈 곳에 오른쪽 버튼을 누르고 Open with Live Server을 눌러주셔도 됩니다.

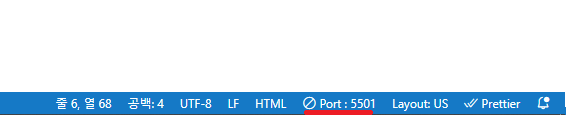
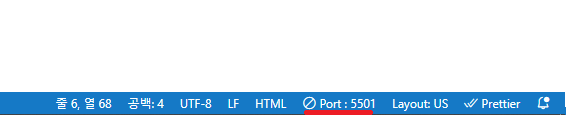
그러면 이렇게 서버가 열린 포트가 보입니다.
원랜 5500번이였던거 같은데 이미 사용중이라고 하더만 저는 5501로 바꼈네요.
사실 몇번이던 크게 상관은 없습니다.
저 포트를 기억해주세요.
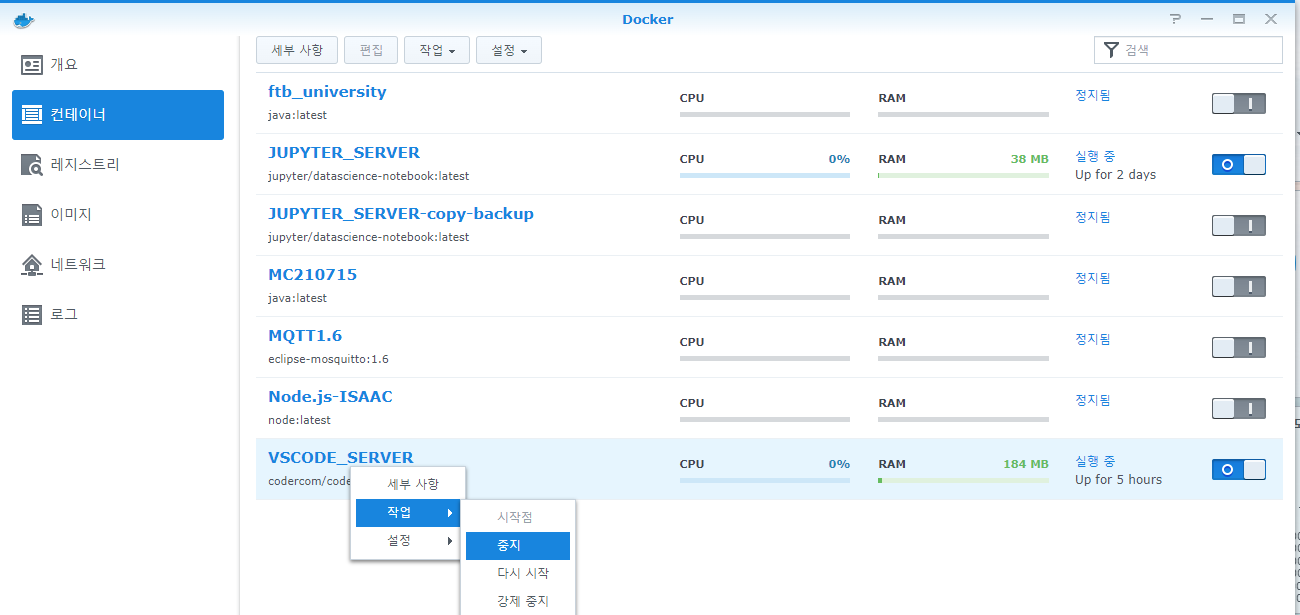
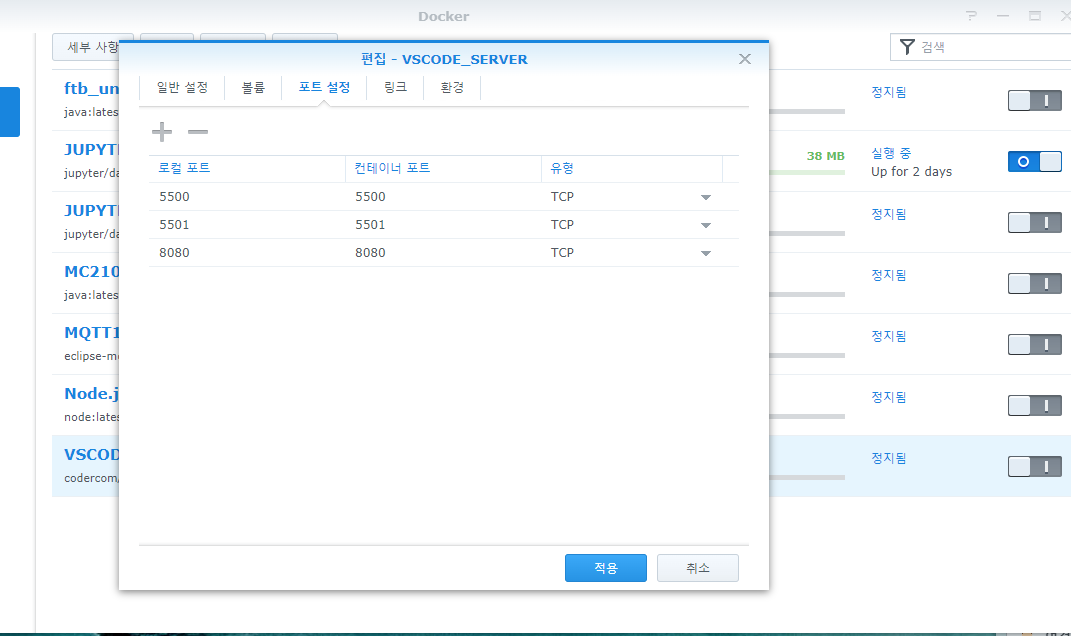
이제 시놀로지 웹 설정창으로 가서 Docker 에 저 포트를 추가해줍니다.

우선 code-server 가 열려있다면 설정을 위해 잠시 서버를 꺼줍니다.

서버가 꺼졌으면 편집탭으로 이동해줍시다.

그리고 위 사진처럼 로컬 포트랑 컨테이터 포트를 아까 봤던
서버 포트대로 똑같이 추가해줍니다.
저는 5501 번이였으니 5501 / 5501 / TCP 대로 추가해주시면 됩니다.
저기에 추가가 되어 있어야 Docker에서 웹 서버를 열었을때 저기 적힌 포트로 접속이 가능합니다.
(아니면 접속이 안되더군요.)

그리고 서버를 다시 열어주신담에 다시 접속하고,
아까랑 똑같이 HTML 파일 열린 상태서 Go Live 버튼 눌러서 서버를 다시 열어줍니다.
[외부 접속 IP]:5501저의 경우엔 포트가 5501로 열렸으니깐...
평상시 접속하는 외부 주소에 5501 포트로 접속을 합니다.

그러면 이렇게 탐색기 같은것이 뜨는데
저는 인터넷 활용/HTML 폴더에 index.html 을 저장해놨으니깐
인터넷 활용 폴더/HTML에 들어가면 index.html이 메인이니 바로 웹사이트가 뜰것입니다.

접속해보면 아까 만들어놨던 index.html 파일대로 잘 뜨는걸 볼 수 있습니다!
(사실 TMI긴 한데 이렇게 index.html 이 메인으로 뜨는걸 원치 않으시면 주소에 / 기호로 구분을 해서 파일 이름을 직접 적어서 html 페이지를 여시거나, index.html 파일을 지워버리고 다른 이름으로 만들어주면 됩니다.)
적어논대로 Hot Reload도 되는데
Hot Reload가 뭐냐면..

이렇게 지금 열려있는 index.html에 Good! 이라는 문장을 추가하고
Ctrl + S(저장) 버튼을 누르면

웹사이트에 이렇게 실시간으로 반영이 되는걸 말합니다. 어떻게 보면 웹사이트 제작시 매우 중요한 기능이죠.
Flutter 에서도 디버깅 한번만 키면 Hot Reload 때문에 디버깅을 여러번 할필요가 거의 없었는데
이정도면 간단한 HTML CSS JS 연습하기엔 딱 괜찮아 보입니다.
물론 5501 포트로 접속이 안될 수도 있는데 이 경우엔 시놀로지 방화벽 설정으로 가서 해당 포트를 개방해보시길 바랍니다.
저는 DMZ로 NAS 포트를 전부 개방해놓고 쓰는데 사실 위험한 방법이긴 합니다만.. 그래서 그냥 Docker에서 일반적으로 하던 포트 설정만하니 접속이 잘 되더군요.
열려있는 서버도 크게 많지 않고 대부분 보안이 걸려있어서 우선은 그대로 쓰고 있습니다.
'정보 > Xpenology' 카테고리의 다른 글
| [Synology] NAS이(가) 잘못 종료됨 (2) | 2022.04.14 |
|---|---|
| [Synology] code-server 폴더 마운트 하기 (0) | 2022.03.29 |
| NAS 4베이 드라이브 1개가 베드섹터가 생겼습니다 (0) | 2022.01.17 |
| [Xpenology] Jupyterlab 시놀로지 역방향 프록시 커널 접속 오류 해결 방법 (0) | 2022.01.17 |
| 시놀로지 드디어 풀베이 달성! (0) | 2021.11.27 |









