2주전에 플러터를 학습한다는 글을 올렸습니다. 우선 현재 공부는 Do it! 플러터를 보고 학습을 하고 있습니다. (책 알바 아닙니다.) 기존에 Java / C# 과 같은 언어로 객체지향 프로그래밍에 대해서 이해가 있고 빨리 앱을 개발하고 싶은게 목적이라면 이 책을 따라가는것도 괜찮을 거 같습니다. 하지만 이론보단 프로젝트 구현에 집중하기 때문에 부족한 이론적 내용에 있어선 유투브 코딩셰프님 강의나 오준석님의 저서도 같이 보는게 좋습니다.
책을 한권만 읽은 사람이 제일 무섭다고 하잖아요?
플러터는 기본적으로 구글에서 밀어주는 Dart라는 언어로 개발을 합니다. 사실 다른 언어는 지원하지 않기 때문에 강제 사용입니다. 제가 Dart라는 언어를 알리가 있었을까요.. 언어 측면에서 좀 심화적으로 학습하자고 했지만, 그러면 러닝커브가 낮아질 거 같아서 그냥 책에 짧막하게 나와있는 언어 설명만 읽고 넘어갔습니다.
본 글은 2주정도 짧막하게 플러터 학습을 해보면서 플러터와 Dart라는 언어에 대한 감상평에 관한 글입니다.
그냥 공부 진척을 적어놓는 메모 수준에 불과하니 내용을 읽다가 불편하신 분들은 뒤로가기를 눌러주시길 바랍니다.

앱개발이야 대학교 1학년때 3학년 전선과목에서 교양으로 내려온 Java로 하는 안드로이드 네이티브 앱개발 잠깐 배워본게 전부였습니다. (이때 이 과목을 들어버린 덕분에 저는 3학년때 전선으로 학점을 채울 수 없습니다 ㅠ)
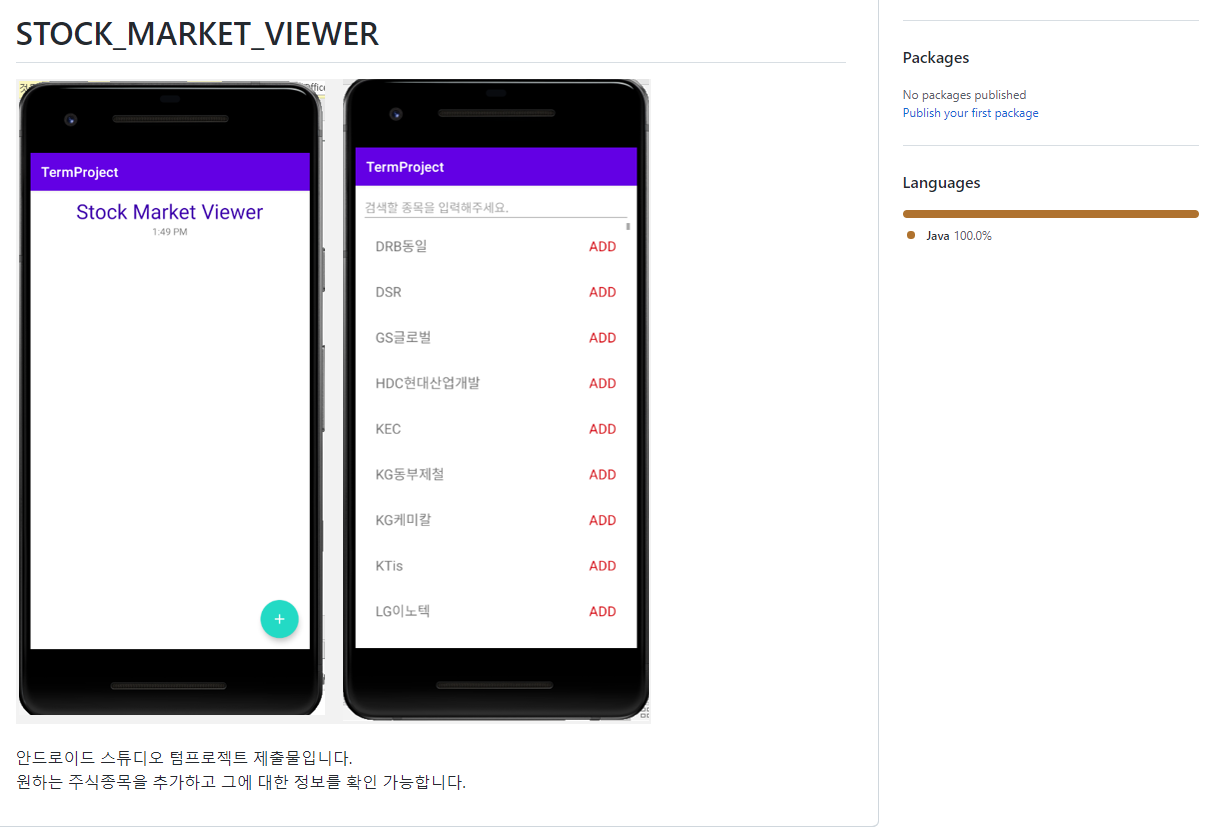
ListView Adapter 구현부터 슬슬 지쳐갔는데 Java 의 지저분한 문법에 코딩을 한다는게 아니라 노가다를 한다는게 체감이 되더군요. 기말고사 마지막으로 텀 프로젝트로 제출한게 위와 같이 원하는 주식 종목을 추가하고 담으면 메인화면에 표시되고, 누르면 네이버 금융 사이트로 이동해 해당 주식 종목을 보여주는 간단한 앱이였습니다.
사실 1학년이 텀프로젝트 한다는것도 웃긴데 저거 만든다고 꽤나 고생을 했습니다 ㅎㅎ; 특히 저 주식 리스트뷰 만드는거랑, 검색바 만드는게 정말 고난이였습니다.. 근데 생각해보면 플러터로는 그냥 컨테이너에 담아서 Row() 로 양쪽에 추가하고 만들어버리면 되니 얼마나 개고생을 했는지 체감이 됩니다.

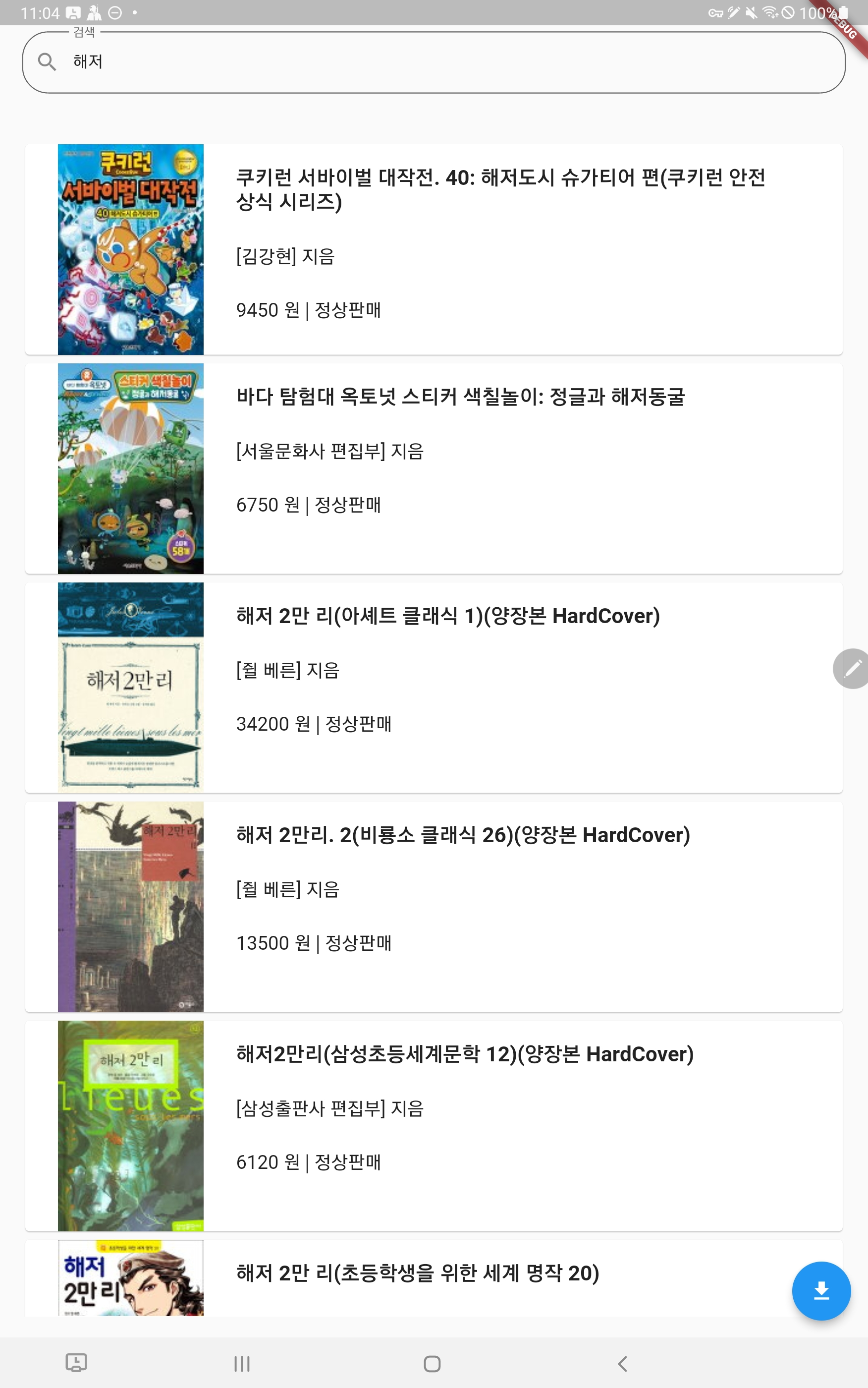
위 앱은 Do it 플러터 예제를 따라가면서 플러터로 만들어본 카카오 API를 활용한 책 검색기 입니다.
Dart로 앱개발을 하니 네트워크 통신과 비동기 구현이 정~말 쉽게 구현되었습니다.
Dart 언어의 특징은 우선 C, C++ 개발자들에겐 익숙한 main() 함수에서 시작한다는 점, 객체지향에서 생성자에 인자를 넘길때 People(name : "Hong Gil Dong") 처럼 매개변수 이름과 ":" 기호로 명시적으로 작성해줘서 한눈에 볼 수 있다는 점이 있습니다.
또한 개발자들에게 공포인 Null Exception 을 피하기 위해 새로 도입된 기능인 Null Safety와 async / await 키워드를 통한 간단한 비동기 구현이 가능합니다.
함수 이름 뒤에 async 키워드만 붙이면 그 함수는 비동기 처리를 합니다. ex) func async {~~~}; 보통은 async 키워드를 앞에 붙이는데 Dart는 특이하게 뒤에다가 붙입니다.
플러터에서 중요하게 알 개념은 stateful / stateless 위젯의 이해, 생명주기, Null Safety, 자주 사용하는 위젯, Null Safety 정도였습니다.
Dart언어에 대한 간단한 이해와 플러터에서 위젯 몇가지만 배우면 크로스 플랫폼 앱이 뚝딱나오는게 정말 매력적이더군요. 물론 장점만 있던건 아닌데 위젯으로 위젯을 괄호로 감싸는 개념이라 위젯이 너무 많아지면 구조가 잘 보이지가 않는 끔찍한 가독성을 자랑했고 당연하지만 네이티브 앱만큼은 빠르지 않습니다...
그리고 레이아웃하고 코드가 완전히 분리가 된 상태로 작업이 안돼서 소스가 지저분해지는 문제도 있었습니다.
(아마 이건 제가 잘 몰라서 그런듯 ㅎㅎ;;)
아직 2주밖에 공부해서 사실 문외한 티를 막 벗은 단계이지만, 어쨌든 취미로 앱을 개발하는 입장에선 정말 매력적인 도구임은 틀림없는거 같네요. 조금더 공부하고 앱 출시까지 해보는걸 목표로 하고있습니다!
'프로그래밍 > Flutter' 카테고리의 다른 글
| [Flutter] 플러터 3.0 출시 (0) | 2022.05.28 |
|---|---|
| [Flutter] 스크롤 내렸을때 앱바 숨기기/보여주기 (0) | 2022.02.19 |
| [Flutter] TextField 숫자만 입력되게 하기 (0) | 2022.02.16 |








