

티스토리에는 다음과 같은 파일 및 이미지 업로드 개수 제한이 존재합니다. 파일은 10개, 이미지는 한 번에 50장까지 제한이 걸려 있습니다. 이러한 제한을 둔 이유는 아마 트래픽 때문이 아닐까 싶습니다. 이런 제한이 없으면 파일을 한 번에 1000개, 10000개까지 올려서 DDOS 공격과 유사한 효과를 낼 수 있을태니깐요.
이 정도 트래픽은 알아서 백엔드에서 거르겠지만

그런데 저는 나중에 블로그 포스팅을 위해 티스토리를 업로드 서버로 사용해서 스크린샷을 저장해두곤 합니다. 만약 올릴 분할 파일이 80개라면 이걸 다 올리기 위해서 파일 제한 10개 때문에 8번을 드래그 해야 합니다. 솔직히 너무 귀찮죠. 그러다가 혹시 이 제한 해제가 가능할까? 라는 호기심이 생겨 티스토리 파일 업로드 개수 제한 로직을 확인하고 분석해보았습니다.
HTTP 패킷 분석
우선 티스토리 글쓰기 에디터에 드래그를 하면 파일 업로드가 즉각적으로 이루어집니다. 드래그 하면 무슨일이 일어나는지 확인하기 위해 클라이언트가 서버로 보내는 HTTP 패킷을 먼저 분석해봅니다.

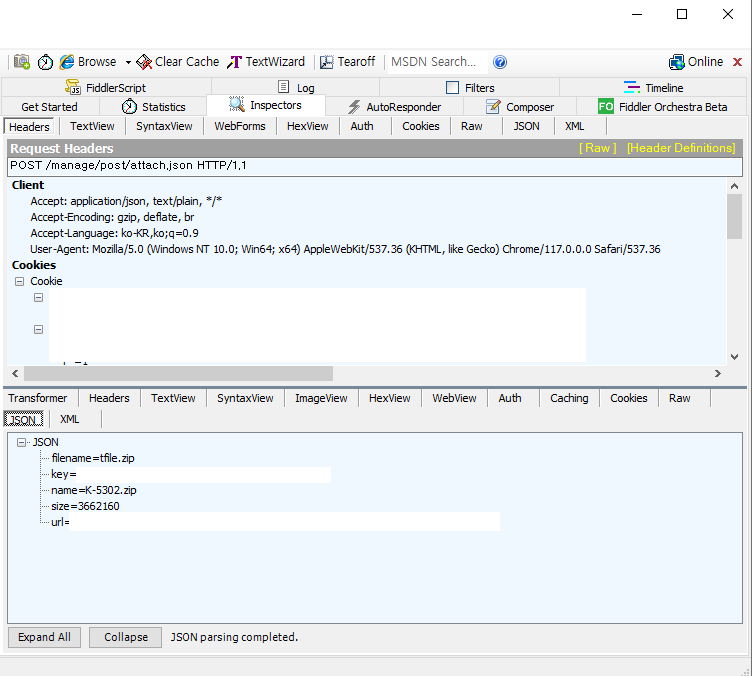
드래그 하면 보내는 패킷이 진짜 별거 없습니다. 딱 1개 있는데 /manage/post/attach.json 라는 주소로 POST 요청이 하나 들어갑니다. 주소 끝에 json이 붙어있고 여기에 POST 데이터를 보낸다는거 자체가 굉장히 독특하네요. 완전 처음보는 패턴입니다.

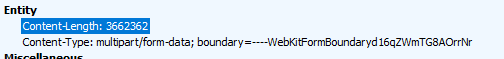
어쨌던 이 주소에 멀티파트로 데이터를 보냅니다. 요청 - 응답은 많이 다뤄봤는데 제가 멀티파트쪽은 잘 공부를 안해봐서 자세히 설명을 드릴 수 없다는 점이 참 안타깝네요. 어쨌던 저 주소로 멀티파트 업로드를 전송하고 성공하면 json 데이터로 업로드한 파일에 대한 정보를 응답합니다. 파일명, 키, 이름, 파일 크기, 다운로드 주소
여러개를 업로드 한다고 쳐도 저 주소에 뭔가 묶어 보내는게 아니라 파일 별로 각각 요청(업로드) 이 들어갑니다.
따라서 파일 10개를 업로드 하면 /manage/post/attach.json 해당 주소로 10개의 요청이 들어가고, 10개의 응답이 나옵니다. (10개다 성공한 경우에만)
그러니깐 결론적으로 파일의 업로드 개수 제한은 서버단에서 막는 구조는 없는거 같고 클라이언트 단에서 막는걸로 보입니다. 클라이언트 단의 JS로 파일의 업로드 개수 를 제한하는 거 같네요.
그러면 파일 업로드 개수 를 조절하는 JS 코드를 한 번 찾아보겠습니다.

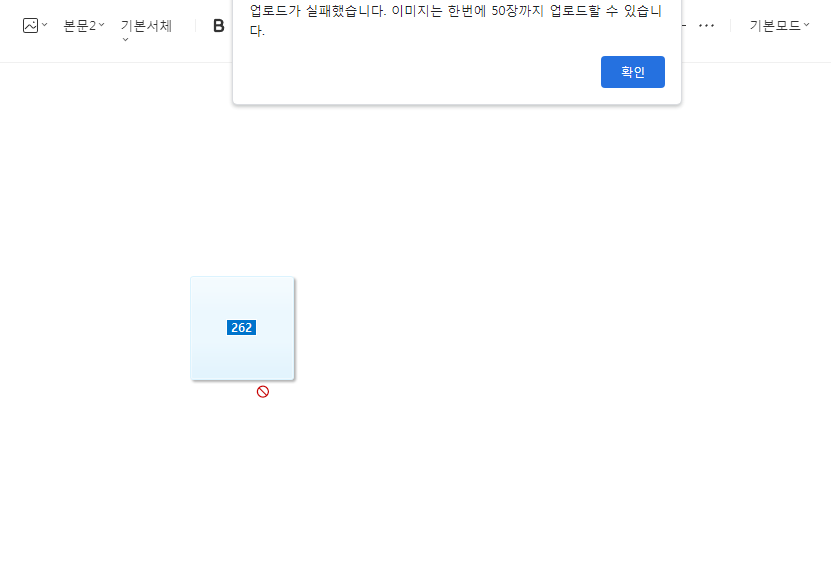
일단 업로드 개수 제한은 파일, 이미지가 있는데 이미지 개수 제한은 일단 제쳐두고 파일 업로드 개수 제한에 대해서만 다뤄보겠습니다. 파일을 10개 초과로 입력했을 때 뜨는 저 alert 창이 바로 힌트입니다. 저 alert 창이 띄우는 텍스트를 검색해봅시다.

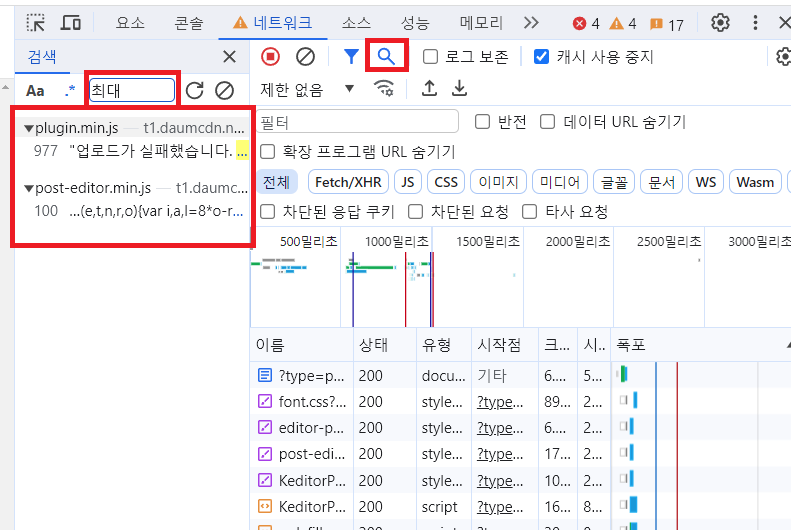
글 쓰기 창과 개발자 도구 창을 동시에 열어줍니다. 이 상태서 F5 (새로고침) !

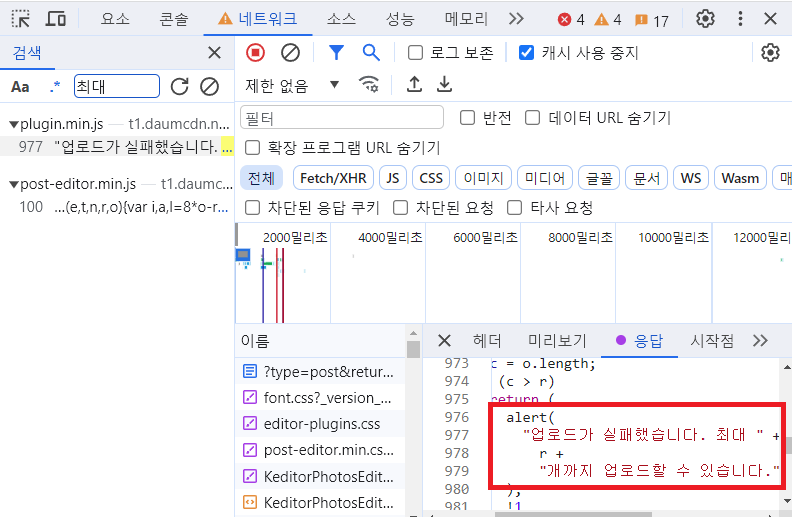
새로고침을 한 순간 글쓰기를 위해 필요한 HTML, CSS, JS 코드가 쫘르륵 로딩됩니다. 여기서 "최대" 라는 단어를 검색합니다. 검색하니 관련된 자바스크립트 코드 2개가 나옵니다.
저 둘 중 하나가 파일 업로드 개수 제한과 관련 있는 코드일 겁니다.

찾아보니깐 이거네요. 아래 post-editor 저건 아니고 https://t1.daumcdn.net/keditor/dist/0.8.3/plugins/fileUpload/plugin.min.js
라는 주소에서 로딩하는 자바스크립트에서 파일 업로드를 관장하고 있는 거 같습니다. 파일 이름에서도 아주 잘 나와있네요. fileUpload!

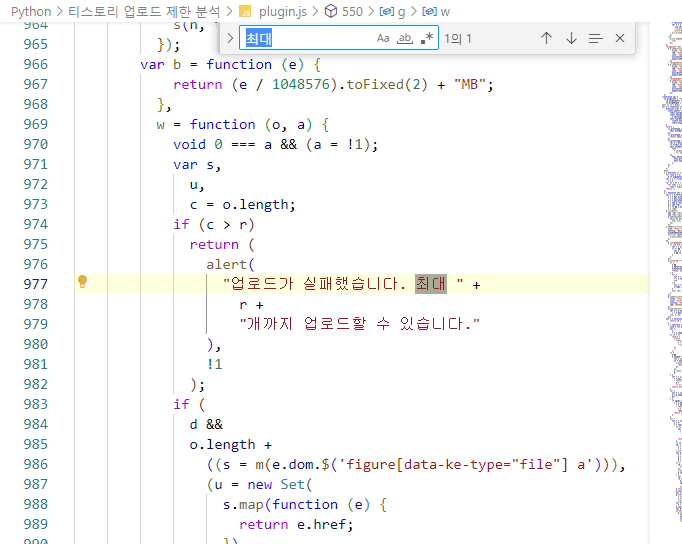
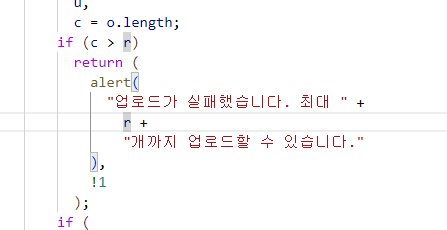
저기선 코드 보기가 힘드므로 VSCode로 복사해 옮겨서 봅니다. 저기 r이라는 변수가 파일 업로드 최대 개수 인가보네요.
r은 당연히 10일겁니다. 그러면 저 r을 큰 값으로 바꾸면 끝나겠군요? 네 맞습니다. 하지만 그게 쉽지가 않습니다.
var global = 10만약에 사이트에 작동하는 자바스크립트에서 변수 선언이 다음과 같이 전역 변수로 노출 되어 있으면 조작하기가 매우 쉽습니다.

그냥 F12를 켜고 콘솔에 가서 global 값을 할당해 바꾸기만 하면 됩니다.
그런데 요새 웹 사이트들은 그렇게 되어 있지 않습니다.

요새 웹 사이트들은 WebPack 이라는 녀석을 쓰는데 이걸 사용해서 웹 사이트를 포장합니다.
다 그렇다는건 아닌데 대부분 씁니다.
var global = 10여기서 웹팩을 설명하는건 좀 아닐거 같고 웹팩이 대충 뭔지 설명드리면
웹팩으로 위 코드를 포장하면 대충 아래처럼 변합니다
(function (e) {
var t = 10;
})();이렇게 변한다는건 아닌데 대충 예시로 보여드린겁니다.
보시면 원래 global 이라는 변수가 함수로 묶여있고 (즉시 실행 함수 - IIFE 라는건데 몰라도됨) 이름도 t라는 무작위의 이름으로 변합니다.
웹팩으로 포장을 하게 되면 전역 변수가 다른 곳에서 조작되지 않기 위해 함수로 포장을 하게 되고, 변수명과 함수명도 웹사이트 로딩 속도를 올리기 위해 a,b,c,d 같은 단순한 알파벳으로 변경되게 됩니다.
이렇게 하게 되면 외부에서 쉽게 전역 변수의 값을 바꿀 수 없게 되어 (함수로 감싸서 보호되었기 때문에) 자바스크립트 코드 자체는 안정성을 얻게 되고 함수 이름, 변수 이름이 모두 단순화 되었기 때문에 로딩속도가 올라가는 이점 또한 얻게됩니다.
https://seogeurim.tistory.com/13
우리는 Webpack이 왜 필요할까?
본 글은 2020년에 작성된 글입니다. 프론트엔드 개발 중이라면 Webpack이라는 기술에 대해 필수적으로 마주치게 된다. 이번 포스팅은 Webpack이 무엇인지, 왜 필요한지에 대해 찬찬히 알아보려한다. W
seogeurim.tistory.com
웹팩에 대한 설명은 조금 더 자세히 알고 싶으면 위 포스팅을 참고하시면 될 거 같구요.
어쨌던 웹 개발자들 입장에선 전역 변수나 여러 변수도 잘 보호해주고, 변수/함수명도 줄어들어서 로딩 속도도 올라가는 이득이지만, 저 같이 웹 사이트에 접근해서 뭔가 해보려는 놈(?) 들에겐 무조건 손해입니다.
개발자 도구로 자바스크립트 안에 있는 변수도 마음대로 조작할 수 없고 변수랑 함수 이름이 무작위로 바뀌어 있어서 읽기도 어려워 집니다.
일단 웹팩으로 Pack된 사이트를 많이 조작해보면서 노하우가 좀 생겼는데 그걸 여기에다가 풀어볼까 싶습니다.
웹팩으로 짜여진 스크립트를 조작하려면 여러가지 방법이 있을탠데 일단 몇가지만 얘기해보면
1. 외부에서 웹팩 코드 내부에 있는 것들 조작하는 방법 찾기
- 운이 좋으면 웹팩 내부에서 window 객체를 사용해서 뭔가 작업을 하는 코드를 발견할 수 있는데 window 객체는 전역 객체라서 외부에서도 접근이 가능하기 때문에 window 객체만 잘 조절하면 웹팩으로 패킹된 코드를 컨트롤 할 수 있습니다.
2. 로딩된 자바스크립트 자체를 차단하고 내가 작성한 플러그인으로 로딩시키기 (재정의)
- 별로 좋은 방법은 아니고 사실 최대한 피해야할 방법인데 지금 짜여진 웹팩 플러그인을 복사해서 로컬로 가져온다음에 수정을 가한다음에, 사이트에 가서 로딩을 할때 사이트에서 불러오는 자바스크립트는 무시하고 내가 따로 작성한 플러그인으로 로딩시키는 방법입니다.
https://stackoverflow.com/questions/5067532/editing-in-the-chrome-debugger
Editing in the Chrome debugger
How do I "dynamically" edit JavaScript code in the Chrome debugger? It's not for me, so I don't have access to the source file. I want to edit code and see what effects they have on the page, in this
stackoverflow.com
찾아보니 크롬 브라우저에는 "재정의(Override)" 라는 기능이 있어서 웹 사이트에서 스크립트를 불러오는 대신에 내가 작성한 스크립트로 불러오는 기능이 있었습니다.
이를 이용해서 웹팩으로 묶여있는 스크립트 자체를 내 마음대로 조작 가능합니다.
이 방법의 단점은 당연하지만 로컬에서 불러오는거라 웹사이트에서 무언가 변경이 생기면 업데이트가 안되므로 업데이트가 됐으면 다시 스크립트를 웹에서 받아오고 수정해주고 재정의 하는 작업을 반복해줘야 한다는 점입니다.
3. 다른 방법
어쨌던 변경을 최소화하는 방법으로 웹팩으로 패킹된 코드를 어떻게든 수정하는 방법을 찾아내야 합니다.. 찾아내야!!!
저는 일단 2번 말고 마땅한 방법이 없어서 2번 방법으로 수정을 진행했습니다. 크롬 브라우저의 재정의 기능을 활용해서 자바스크립트를 조작해봤습니다.

우선 스크립트에서 바꿀 부분은 저 r입니다. r이 위에서 잘 찾아보면 10으로 되어 있는데 10000 정도로 늘려줍니다.
이제 파일 업로드를 위해 웹에서 로딩하는 https://t1.daumcdn.net/keditor/dist/0.8.3/plugins/fileUpload/plugin.min.js 자바스크립트를 차단하고, 우리 로컬에서 작성한 스크립트로 바꿔치기해줄 시간입니다.
크롬 브라우저 소스 재정의

크롬브라우저를 활용하면 쉽게 유저 스크립트로 웹에서 로딩하는 스크립트를 덮어쓸 수 있습니다.
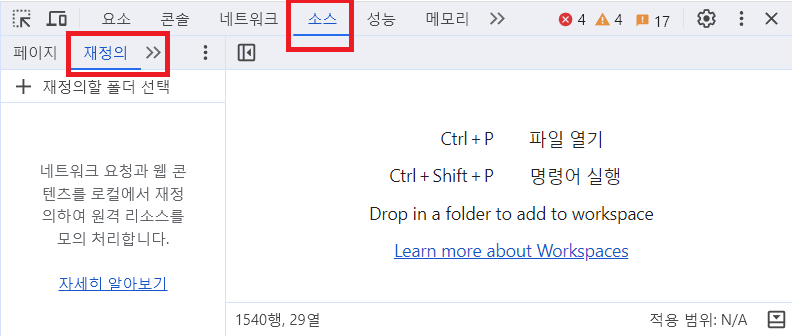
크롬 브라우저의 소스탭 - 재정의로 이동합니다.

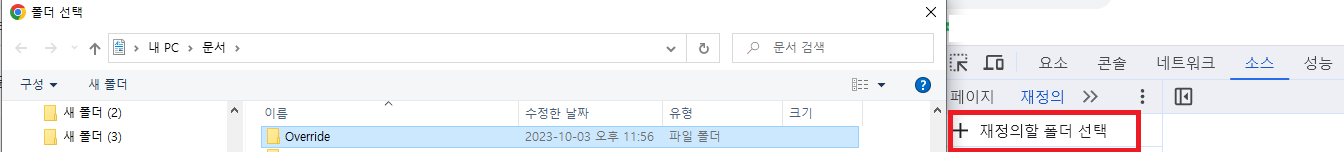
재정의 할 폴더 선택을 누르고 재정의할 스크립트를 저장해놓을 폴더를 선택합니다

윗줄에 권한 허용에 관한 내용이 나오는데 허용을 눌러줍니다.

폴더가 이렇게 생기면 일단 된겁니다.
이제 재정의할 웹에서 로딩하는 스크립트를 찾아줄 차례입니다.
https://t1.daumcdn.net/keditor/dist/0.8.3/plugins/fileUpload/plugin.min.js
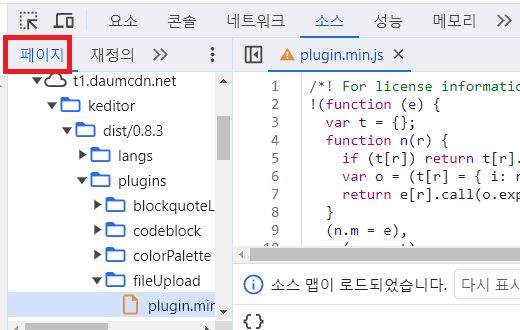
파일 업로드 스크립트의 경우 t1.daumcdn.net -> keditor -> dist.. 경로에 존재합니다.

왼쪽 페이지 탭에 간다음에 해당하는 플러그인을 찾습니다. 주소에 맞게 찾으면 됩니다.

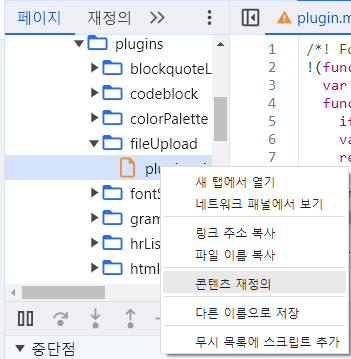
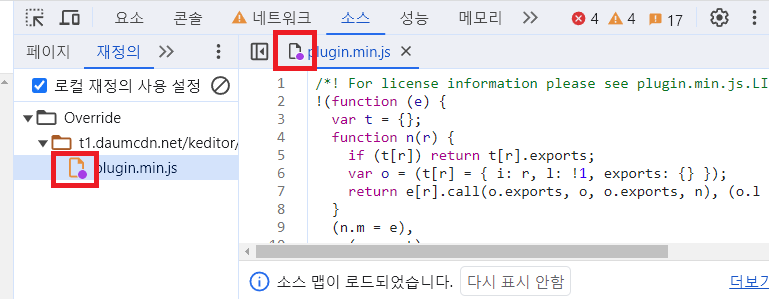
조작할 플러그인을 찾았으면 오른쪽 클릭 - 콘텐츠 재정의를 누릅니다.

이렇게 보라색 아이콘이 들어왔으면 성공입니다.

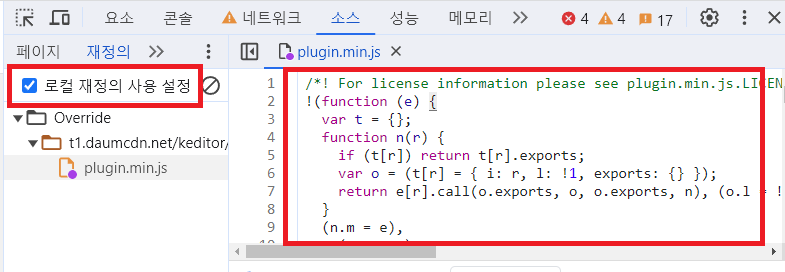
이제 오른쪽에 파일 업로드 개수 제한이 해제된 수정한 코드를 넣어줍니다.
이러면 로컬 재정의 사용 설정이 활성화 된 상태에서는 웹 사이트에 있는 plugin.min.js 가 로딩되는게 아닌 저희 로컬에 있는 이 스크립트가 재정의 되어 로딩됩니다.
참고로 스크립트를 수정하는 부분은 악용의 여지가 있으므로 공유하지 않겠습니다.


개수 제한 없이 한꺼번에 업로드가 되는 모습입니다. 신기하죠?
사실 이 재정의라는 기능은 오늘 처음 공부해서 사용해본 기능입니다. 크롬 브라우저 개발자 도구엔 정말 없는게 없네요. 일단 티스토리에 파일을 업로드 할 일이 그렇게 많지도 않고 부하를 위해 걸어놓은 안전 장치이므로 수정한 파일 업로드 개수는 원래대로 돌려놨습니다.
어쨌던 오늘도 성공!!!
'보안 > Web' 카테고리의 다른 글
| [MEGAUP] 광고 차단 프로그램 블러킹 분석 및 우회 - Please supporting us by disabling your ad blocker 우회하기 (0) | 2023.06.06 |
|---|






