

안녕하세요 파일입니다. 오늘은 Google Colab에서 Selenium을 사용하는 방법에 대해 포스팅 하겠습니다.
구글 코랩은 Jupyter NoteBook과 비슷한 방식으로 실행되는데
저도 정확하게 아는 것은 아니지만, 서버가 실행되서 그 웹페이지에서 코딩을 하고 거기서 코딩을 하면 서버가 커널을 실행해 코드를 연산합니다.
참고 : https://tobefreein2040.tistory.com/10
3. Jupyter Notebook
안녕하세요. 자꿈두입니다. 오늘 공부할 내용은 Jupyter Notebook입니다. Jupyter Notebook? Anaconda를 설치하게 되면 자동으로 설치되는 응용 프로그램중 하나입니다. Jupyter Notebook을 사용하게 되면요 1. 코
tobefreein2040.tistory.com
즉 실제 Client, Server 컴퓨터가 분리되어 있어 Client 컴퓨터에선 연산을 진행하지 않고 외부에서 연산을 진행하기 때문에 컴퓨터 성능이 매~우 낮더라고 하더라도 원격으로 실행되는 곳의 컴퓨터 성능이 좋다면 인터넷이 된다는 가정하에 성능에 구애 받지 않고 코딩이 가능해집니다.
(물론 서버와 통신하기 때문에 인터넷이 끊기면 코딩이 불가능해지고 네트워크 지연에 따라 딜레이가 발생한다는 단점도 있습니다.)
이것이 구글 코랩의 장점이며 딥러닝 같은 빡센 작업을 할때 고성능 GPU를 이용해 병렬 작업을 해야하는 경우가 있는데 집에 고사양 컴퓨터가 없다면 이런것을 할때 도움을 많이 받을 수 있습니다.
그래서 구글 코랩에서 Selenium은 어떻게 실행하는데?
방금전의 설명을 이해하셨다면 코드 실행을 해당 컴퓨터에서 진행하지 않는다는걸 알 수 있습니다.
그래서 Selenium 같이 웹브라우저를 직접 띄어서 제어하는 경우에는 조금 문제가 생깁니다.
하지만 Google Colab에서도 ChromeDriver을 사용해 데이터를 가져올 수 있습니다.
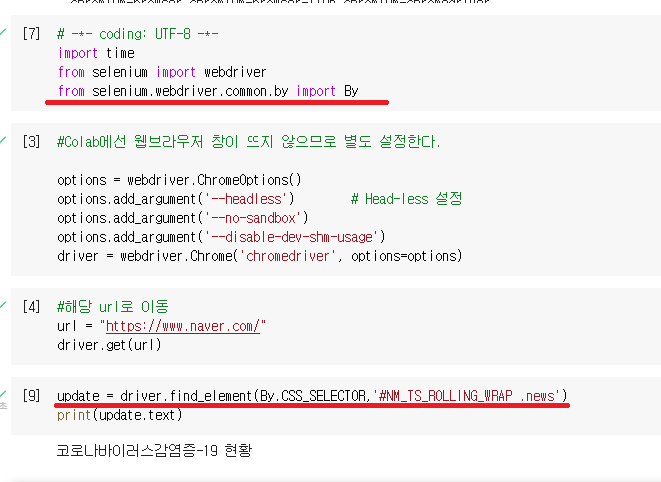
아래 코드처럼 실행해주시면 됩니다.
https://colab.research.google.com/drive/1bTLdBhJGudujZxnMkUe46TyA6MoKZQkg?usp=sharing

네이버에서 위 빨간색으로 표시된 부분을 가져오는 예제입니다.
저 부분은 정보가 표시되는 부분으로 이슈, 증시 같은게 계속 바뀌면서 표시되는데 아마 javascript ajax로 계속 바꾸는 것으로 추정됩니다.
파이썬 requests 같은걸 사용하면 단순히 요청 - 응답에 의한 데이터만 표시하기 때문에 이후 응답 데이터에 포함된
자바스크립트가 실행되서 동적으로 내용이 바뀌면 로직을 다 뜯어서 보지 않는 이상은 대응이 어렵습니다.

Colab에서 맨 아래 부분을 계속 실행해보면 알겠지만 갱신할때마다 내용이 계속 바뀝니다.
당연하지만 구글 콜랩은 웹브라우저 창을 직접 띄어서 제어할 수 없기 때문에 headless(창이 안보이는 형태)로 제어합니다.
Selenium 자체도 느린데 구글 서버를 경유해서 코딩하므로 좀 많이 느립니다 ㅠ
Update
AttributeError: 'WebDriver' object has no attribute 'find_element_by_css_selector'
최근 댓글로 알았는데 driver 객체를 이용해서 CSS_Selector이나 Xpath로 HTML 요소를 선택해서 찾을 때 메서드가 조금 변경된 거 같습니다. 기존엔 driver.find_element_by_css_selector('Selector') 이렇게 사용하는 것과, driver.find_element(By.CSS_SELECTOR,'Selector') 이렇게 사용하는 방법 2가지가 있었습니다만 Selenium이나 requests 에서 앞의 긴 find_element_by~~ 라는 표현이 너무 길고 좋지 않아서 deprecated(앞으로 사용되지 않고 곧 삭제됨) 될 것이라는 문구가 자주 떴었는데 최신 버전에선 앞의 표현을 완전히 지워버린 거 같습니다.
그래서 Colab으로 실행할때마다 새롭게 파이썬 라이브러리를 받는데 최신 버전을 받기 때문에 앞의 표현이 삭제되어 버린 거 같아요. 그래서 driver.find_element(By. ~ 를 사용하는 새로운 표현으로 소스코드를 업데이트 해놨으니 참고 바랍니다.

수정한 부분은 이 2곳입니다.
By 변수를 사용하기 위해서 따로 selenium에서 import도 해주셔야 합니다. 아마 파이참 같은것이였으면 똑똑하게 바로바로 찾아서 import 해줬을 건데 Colab이나 Jupyter Lab(Notebook) 은 그런거 없습니다..
Selenium을 최신으로 업데이트 해버리면 기존에 driver.find_element_by_css_selector 같은 표현이 전부 작동하지 않아서 위 사진처럼 바꿔줘야 하니 이런게 귀찮으신 분들은 그냥 라이브러리를 최신으로 업데이트 하지 마세요. 근데 제가 봤을때도 사진처럼 표현하는게 좋아서 앞으로 저렇게 쓰도록 익히는게 좋을 거 같습니다.
관련 사용 예제에 대해선 아래 글을 참고해주세요.
http://idom.kr/bbs/board.php?bo_table=E_table03&wr_id=142
파이썬 find_element By로 정리하기
아이돔 상품구매정보 사용후기 유머 핫이슈 꿀잼정보통
idom.kr
Update - 2
driver = webdriver.Chrome('chromedriver',options=options)
=> WebDriverException: Message: Service chromedriver unexpectedly exited. Status code was: 1
댓글로 어떤분이 제보를 해주셔서 알았는데요.. 몇 일전까지만 해도 잘 작동하던게 갑자기 작동을 안합니다.
확인해보니 driver을 생성하는 위치에서 오류가 발생하고 있었습니다.
최근 우분투 업데이트에서 크롬 드라이버 설치를 snap으로만 해서 사용하도록 변경되었다고 합니다.
본래 코드는 apt로만 설치하고 있어서 작동을 안하게 된 거 같습니다.
스택 오버플로우 등지를 참고하여 snap없이도 apt로 크롬 드라이버를 작동시키는 코드로 변경했으니 참고 바랍니다.
Additional Source Code
https://colab.research.google.com/drive/1bTLdBhJGudujZxnMkUe46TyA6MoKZQkg?usp=sharing
Colab_Selenium_Test.ipynb
Colaboratory notebook
colab.research.google.com
Google Colab에서 직접 실행해보시고 싶은 분들은 위의 링크를 가셔서 소스코드를 참고 하시길 바랍니다.
'프로그래밍 > Python' 카테고리의 다른 글
| [Selenium] Edge 업데이트 이후 IEDriver 제대로 작동하지 않을때 - 익스플로러 Edge로 강제 리다이렉트 문제 (0) | 2023.03.23 |
|---|---|
| [Python] 크롬 브라우저의 모든 쿠키 가져오기 (0) | 2023.03.19 |
| [Python] 멀티 쓰레딩 vs 멀티 프로세싱 비교 (0) | 2022.10.23 |
| [PyQT5] UI 불러올 때 VSCODE IDE 자동 완성 기능 활성화 하기 (UI 파일 자동 컴파일) (0) | 2022.09.18 |
| 디시인사이드 간편 글 검색기(탐색기) v0.15 (26) | 2022.08.31 |








