
beforescriptexecute 이벤트를 활용하면 JS 로딩전에 JS를 내 마음대로 조작시킬 수 있습니다.
(JS 로딩자체를 없애버리거나 안의 변수 이름, 내용등을 Replace 해버릴 수 있습니다)
TamperMonkey, GreaseMonkey 같은 것에서 사용하면 거의 왠만한 사이트를 내 마음대로 조작이 가능해집니다.
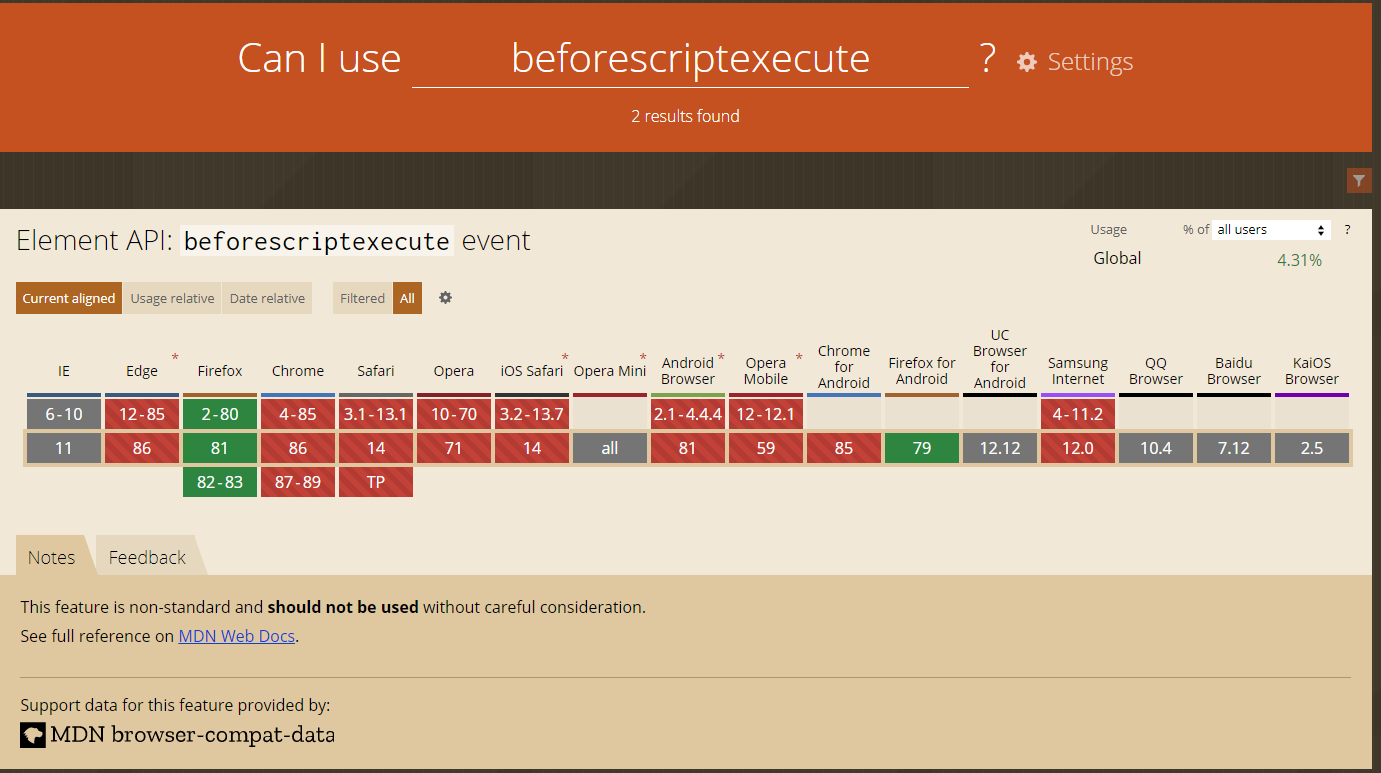
하지만 사진 이 이벤트가 파이어 폭스 이외엔 제대로 작동하지 않는것으로 알려져 있습니다.
크롬에서도 작동시키려면 아래 주소의 Polyfill을 사용하면 됩니다.
gist.github.com/maple3142/c6593f0aff180bc0e4be5d549259da2c
polyfill of 'beforescriptexecute' event
polyfill of 'beforescriptexecute' event. GitHub Gist: instantly share code, notes, and snippets.
gist.github.com
'웹 > JS' 카테고리의 다른 글
| 웹 프로젝트 리팩토링 -> TS(타입 스크립트) 도입했습니다 (0) | 2022.08.21 |
|---|---|
| [JS] Promise란? (then, catch, ...) - 프로미스 쉽게 이해하기 (0) | 2022.07.11 |
| [JS] 콜백 함수(Callback Function)란? [콜백 함수를 쓰는 함수 직접 만들어보기] (0) | 2022.07.05 |
| [JS] 화살표 함수란? (Arrow Function) (0) | 2022.07.04 |
| [JS] var, let, const의 차이점 (0) | 2022.07.03 |









